In the digital realm, websites function similarly. They offer a wealth of information, but without proper navigation, users might get lost in a sea of content. This is where internal links come in – the invisible signposts that seamlessly connect different pages within your website.

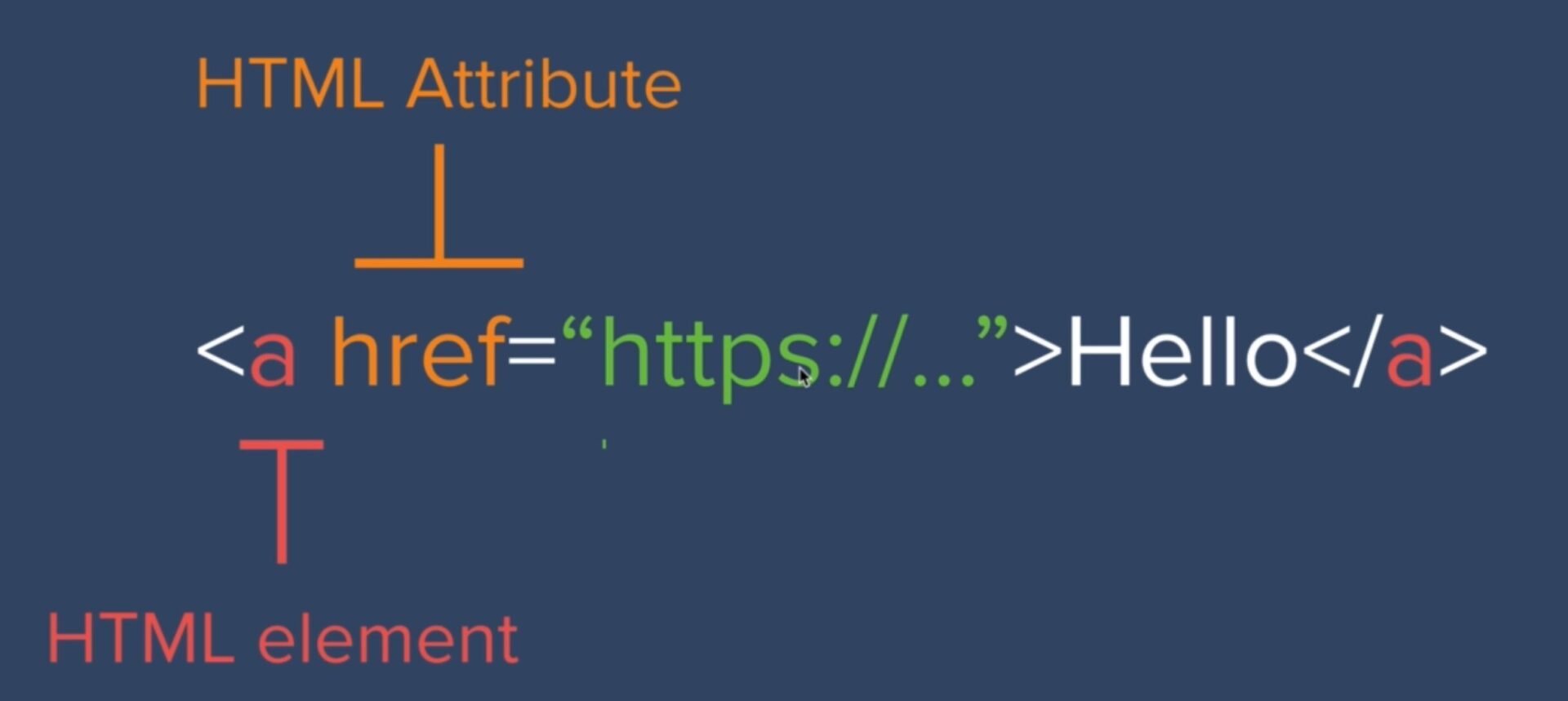
The most important attribute that you’re going to find yourself using is the href and this is set to equal the link destination. So, this is where you going to take your user when they click on this link. And the anchor tag is not a self-plusing tag. So it has a closing tag at the end and between the opening tag and the closing tag is our link text. And that’s the bit of text that’s going to be underlined and highlighted in blue (In this case, the word Hello shown above). So when people click on this word, this is going to take them to that thing. So in our case, this is going to be a URL, we want to be an internal link.

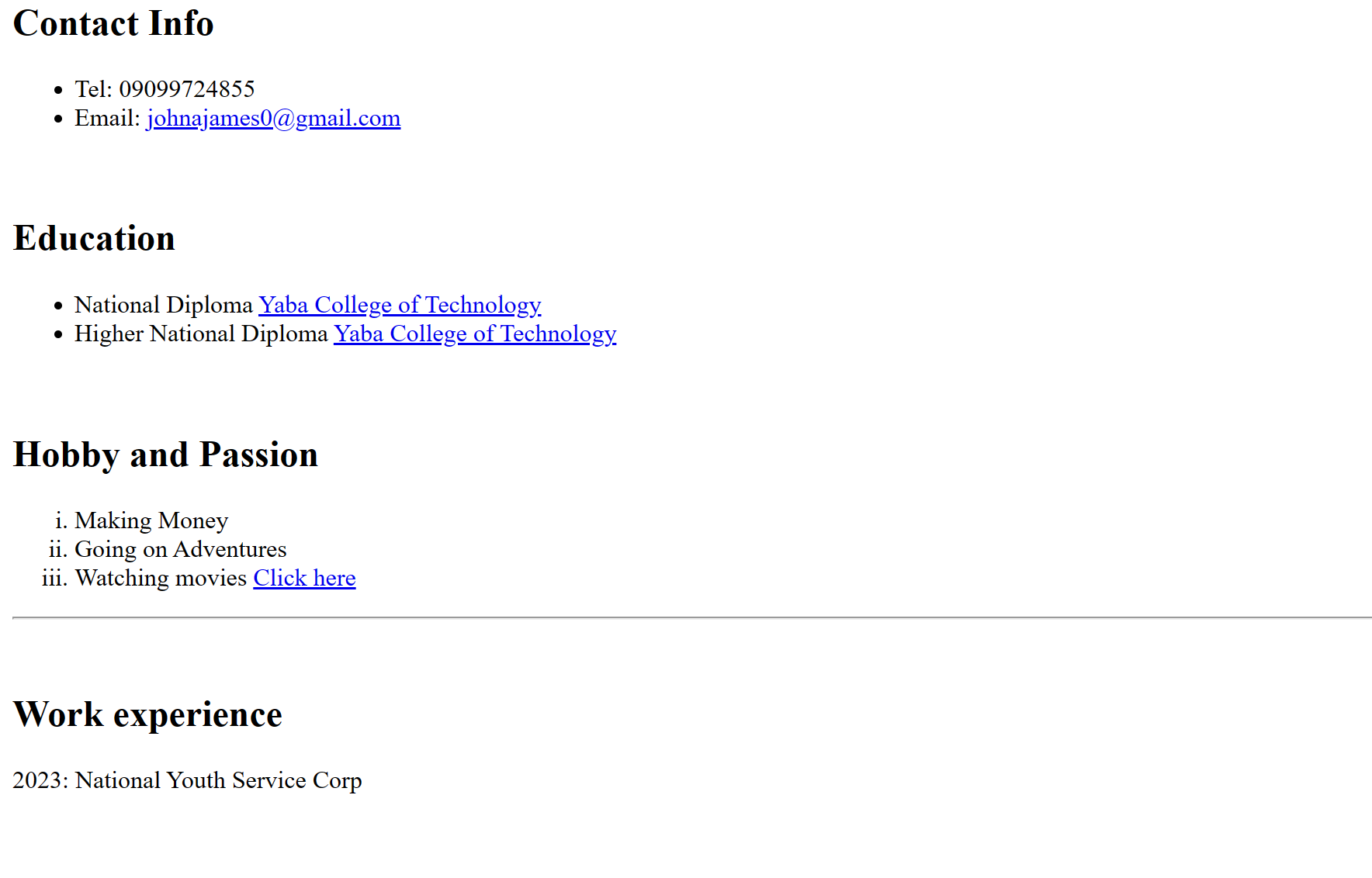
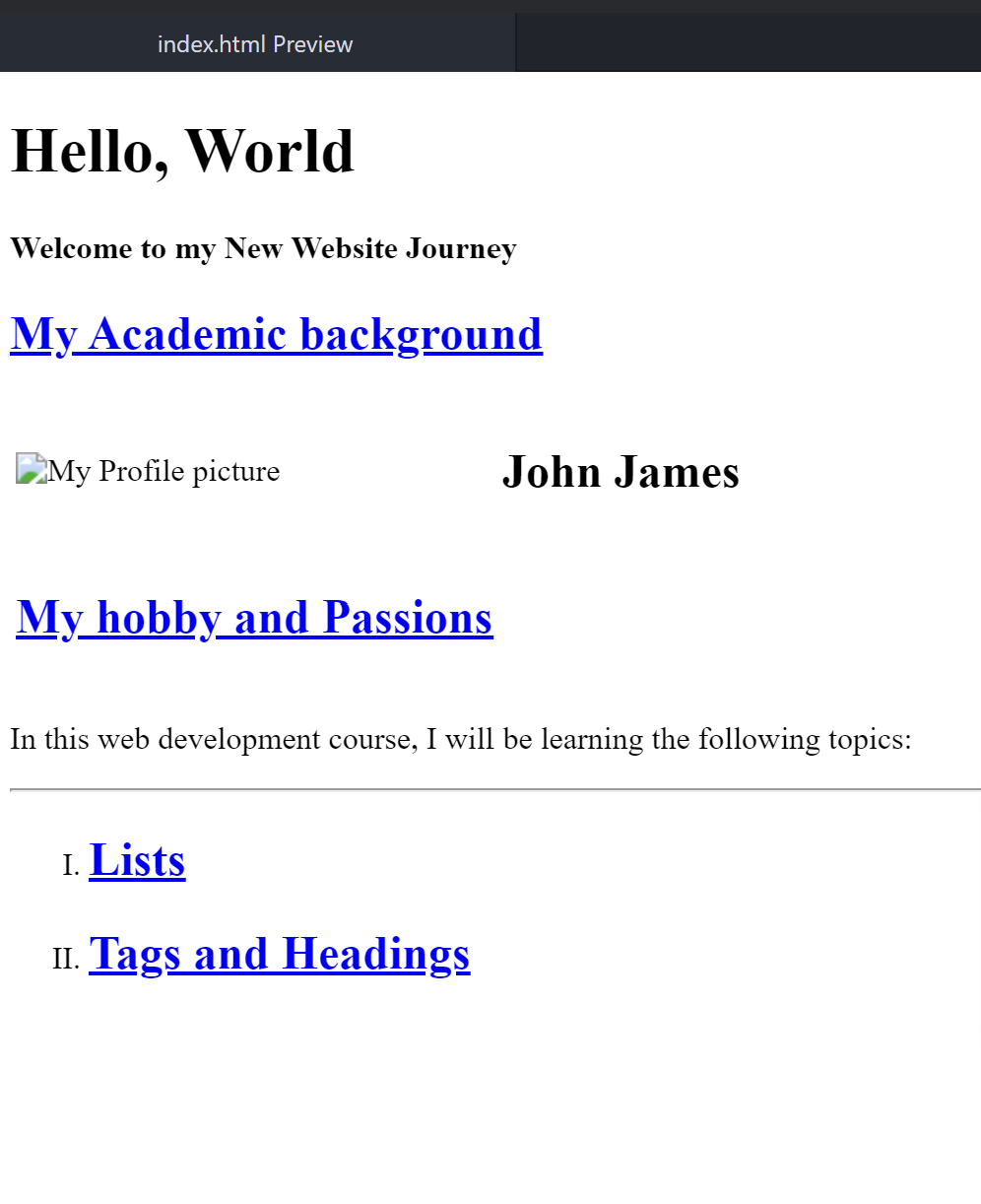
Suppose we have the HTML preview of code as shown above, and we want to make the Hobby and Passion section have internal links that can link to other HTML file. We can begin by opening our editor and creating a new HTML file.

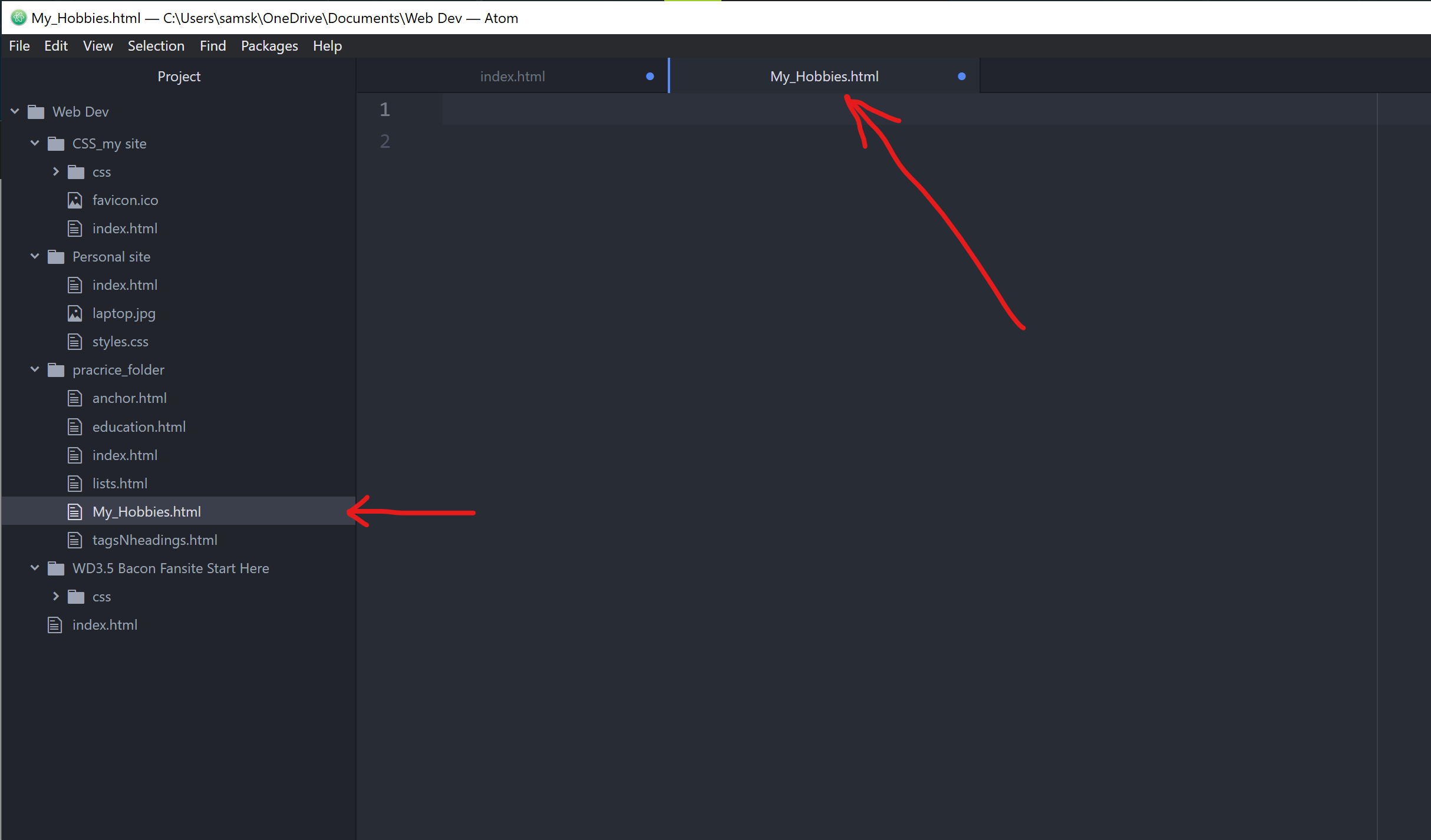
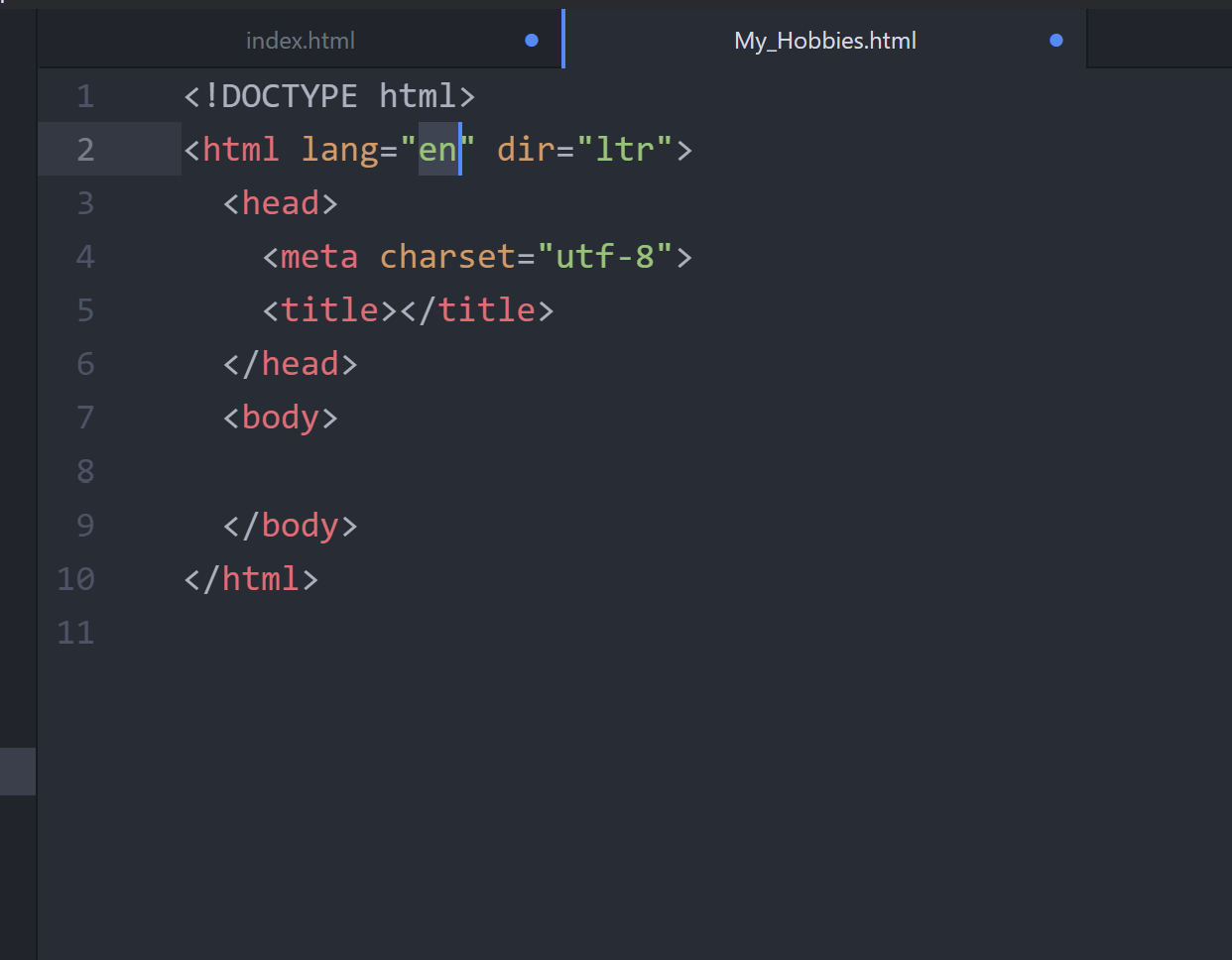
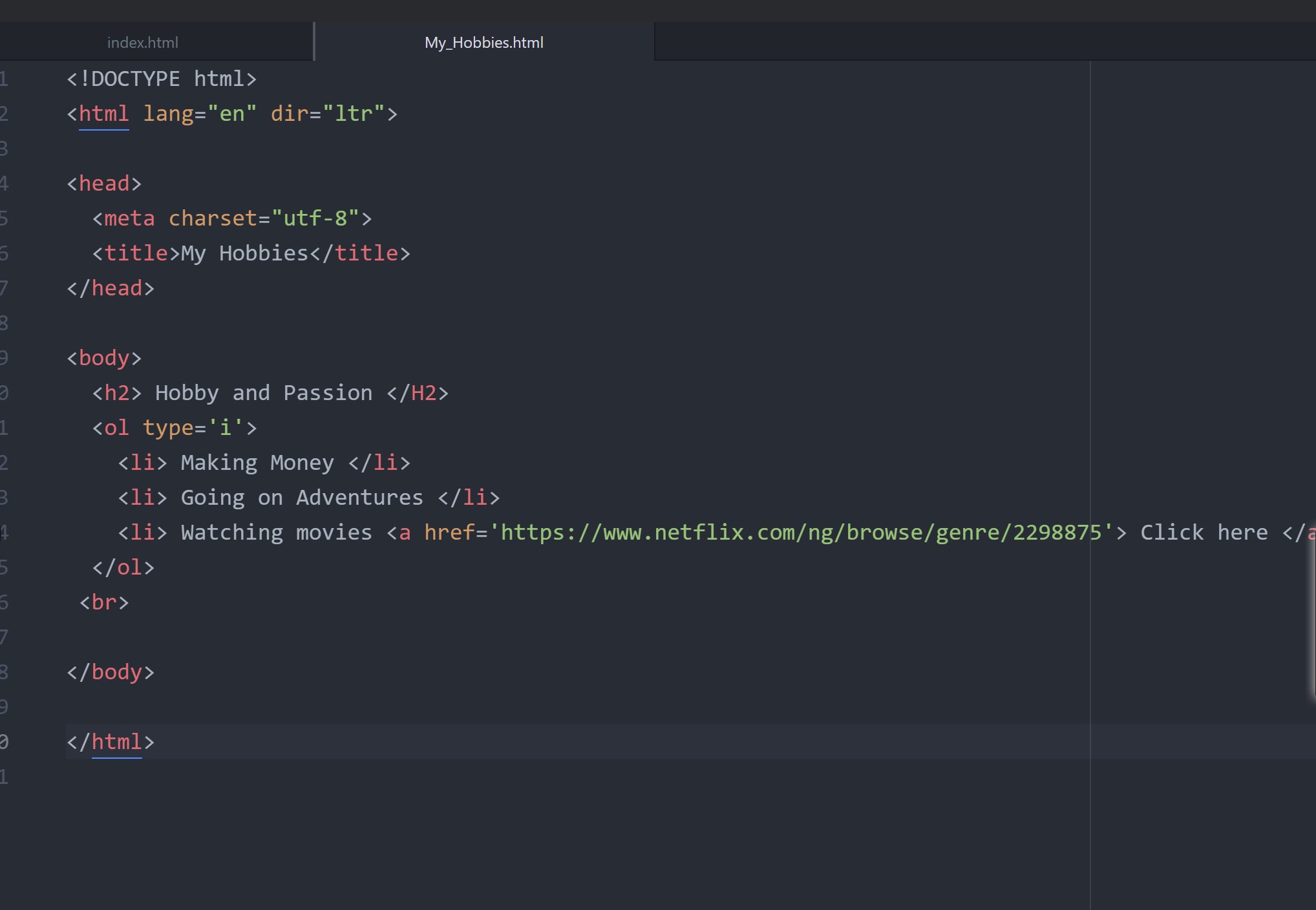
We can name this file hobby.html. For me, I named mine above My_Hobbies.html. After this, input the HTML boilerplate, by typing “html”, the autocorrect feature will pop this up and you can easily select this and the HTML 5 boilerplate,

We can put the title of this file in the <head>…</head>, copying off the code where we last placed it, and we put it in the <body>…</body> section.
Read More…
- HTML Links and Anchor Tags
- A Comprehensive Guide to the HTML Image Element
- 10 Keys to Composure When Life Gets Wild

Now that we are done creating the My_hobbies.html file, we can proceed to add this to our index.html file.

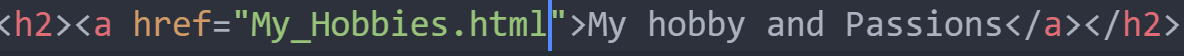
We begin this by attaching the anchor tag, inside this anchor tag, we can include the address of My_hobbies.html and type out the text we want it to display. Since the internal address is in the same folder as the index.html file. This will make the text appear in blue color. This is shown in the image below. Although, this is wrapped in a <h2>…</h2> heading.

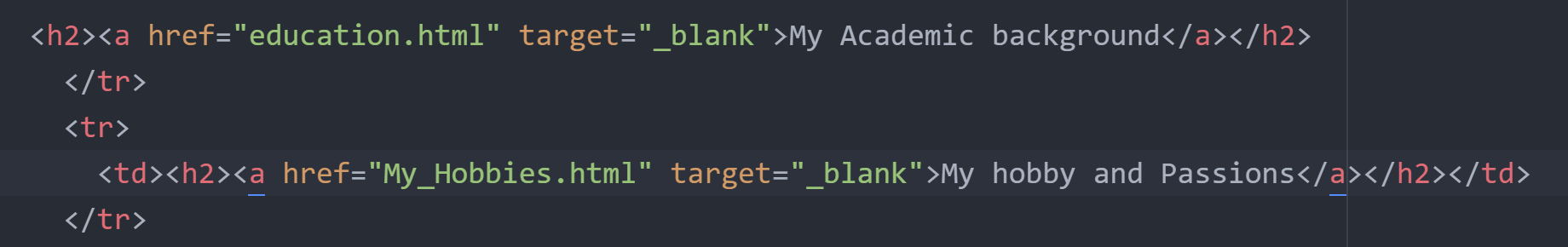
The downside of this type of HTML internal link is that it overwrites the existing or current page to open the new clicked link. To resolve this, we need to include a code that points it to open in a new tab., the target=”_blank” code snippet.

Conclusion
The HTML internal links are very vital for creating HTML-based websites. It is very important when linking many parts of your website to make navigation easier for readers and developers alike.
FAQs on HTML Internal Links
- Are there any limitations on the length of anchor text?
There’s no strict character limit for anchor text, but it’s best to keep it concise and informative. Aim for around 2-6 words for optimal readability and SEO value.
- Can I use images as links?
Absolutely! You can wrap an image with the tag to create a clickable image link. Ensure the alt text attribute describes the image for accessibility purposes.
- How can I track clicks on my links?
Analytics tools like Google Analytics allow you to monitor user clicks on your website’s links. This data helps you understand user behavior and optimize your linking strategy.
- Is it okay to buy links to improve SEO?
Search engines penalize websites that engage in link buying schemes. Focus on creating high-quality content and building genuine relationships to earn organic links.
- How often should I update my link-building strategy?
The SEO landscape is constantly evolving. Regularly review your link profile, identify broken links, and explore new link-building opportunities to stay ahead of the curve.


