Imagine the internet as a vast library, brimming with information. But unlike a traditional library, you don’t need a complex Dewey Decimal System to navigate it. Instead, you rely on hyperlinks – those clickable bits of text that act like invisible threads, seamlessly connecting you from one web page to another. This is the summary of HTML links and anchor tags.

But have you ever wondered how these hyperlinks are created? The secret lies in the building blocks of webpages: HTML, or HyperText Markup Language. Within this code reside the unsung heroes – anchor tags – the magic behind those clickable links.
The Anchor Tag: The Powerhouse Behind the Link
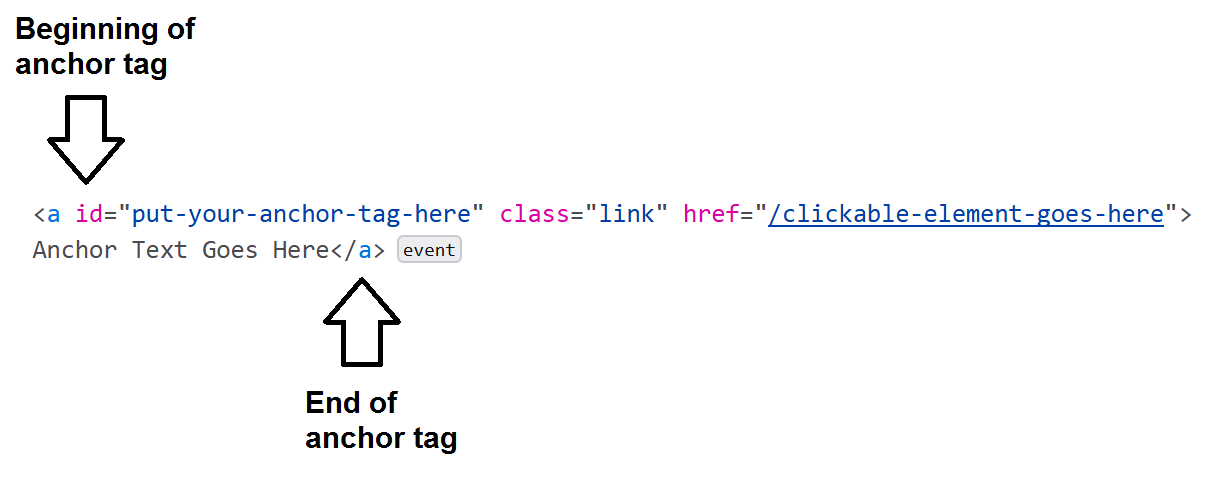
Think of an anchor tag (written as <a> in HTML code) as a little signpost. It doesn’t display the information itself, but it points you in the right direction. Here’s how it works:
- The
<a>Tag: This is the foundation, the starting and ending point of your clickable link. - The
hrefAttribute: This is where the magic happens. Here, you specify the destination – the URL of the webpage you want users to be directed to when they click the link. Imagine it as the address written on the signpost.
Here’s a basic example of how an anchor tag with an href attribute looks in code:
<hr>
<h3>Work Experience</h3>
<table>
<tr>
<td>2017-2018: National Youth Service Corp</td>
<td>2019-Current: Smartech Embedded Systems Programmer</td>
</tr>
<tr>
</tr>
</table>
<a href="https://www.example.com">Click Here!</a>
In this example, “Click Here!” is the text that will be displayed on the webpage as the clickable link. When a user clicks on it, they’ll be whisked away to the webpage with the URL “https://www.example.com“.
Different Link Types
While the core functionality remains the same, anchor tags offer versatility. Let’s explore some common link types:
- Internal Links: These connect users to different pages within your own website. Think of them as shortcuts within your library, leading you to different sections without leaving the building.
- External Links: These act as gateways to entirely new websites. They’re like venturing outside the library walls to explore a whole new world of information.
- Email Links: These don’t take you to a webpage, but rather launch your user’s default email client with a pre-populated address field. It’s like handing them a pre-addressed envelope, ready to send a message.
Compelling Anchor Text
The text you use within the anchor tag is crucial. It’s your chance to entice users to click. Here are some tips for crafting compelling anchor text:
- Clarity is King: Be clear and concise about where the link leads. Avoid vague phrases like “Click Here.” Instead, use descriptive text that reflects the content of the linked webpage.
- Action-Oriented Language: Use verbs to encourage users to click. Words like “Learn More,” “Download Now,” or “Read the Full Story” spark curiosity and prompt interaction.
- Relevance is Key: Ensure the anchor text is relevant to the surrounding content. Don’t mislead users with irrelevant links.
Advanced Link Attributes for Enhanced Functionality
While the href attribute is essential, anchor tags offer a toolbox of additional attributes to fine-tune your links:
targetAttribute: This dictates how the linked webpage opens. Usetarget="_blank"to open the link in a new tab, keeping users on your current page.relAttribute: This specifies the relationship between your page and the linked page. It’s helpful for search engine optimization (SEO). For example,rel="noopener"enhances security by preventing the linked page from controlling the opener window.
Read Also…
- A Comprehensive Guide to the HTML Image Element
- How To Anonymously Make Money Online
- Nutrition Guidelines for Weight Management and Body Composition
- Unaware Alcohol, Linked to Breast Cancer In Women – WHO
Accessibility Considerations for Everyone
The web should be accessible to everyone. When creating links, keep these accessibility tips in mind:
- Descriptive Anchor Text: Screen readers rely on anchor text to describe links to visually impaired users. Make sure your text accurately reflects the linked content.
- Color Contrast: Ensure the link color has sufficient contrast against the background color for better visibility.
Optimizing Links for SEO
Links play a crucial role in SEO. Here’s how to optimize your links:
- Strategic Internal Linking: Create a web of internal links connecting relevant pages on your website. This helps search engines understand your website structure and content.
- High-Quality External Links: Linking to reputable websites with relevant content shows search engines that your page is trustworthy. But be selective; avoid linking to spammy websites.
Other Benefits of Links
Links offer more than just navigation. Here’s how they can benefit your website:
- Improved User Engagement: Strategic linking keeps users engaged on your website, allowing them to explore deeper and discover more content.
- Enhanced Credibility: Linking to authoritative sources strengthens your website’s credibility and establishes you as a thought leader in your field.
- Increased Traffic: Well-placed external links can drive traffic back to your website if other sites link to your content in return.
Common Link-Related Issues and How to Fix Them
Even the best-intentioned link strategies can encounter roadblocks. Here are some common issues and their solutions:
- Broken Links: These occur when the linked URL no longer exists. Regularly check your links to ensure they function properly. A 404 error message on a user’s screen is a frustrating experience, and search engines penalize websites with broken links.
- Overlinking: While linking is valuable, too many links can overwhelm users and dilute the SEO value of each link. Aim for a balance and prioritize quality over quantity.
A Link-Building Strategy for Success: Building Relationships and Authority
Earning links from other high-quality websites is a powerful SEO tactic. Here are some strategies to build a strong link profile:
- Create High-Quality Content: Exceptional content naturally attracts links from others who want to share valuable resources with their audience.
- Guest Blogging: Contribute guest posts to relevant websites with a good reputation. Include a link back to your website within your author bio.
- Industry Outreach: Build relationships with influencers and thought leaders in your industry. Share their content and connect with them to explore linking opportunities.
The Future of Links
The world of links is constantly evolving. Here are some exciting trends to watch:
- Voice Search Optimization: With the rise of voice search, optimizing anchor text for natural language queries becomes increasingly important.
- Visual Link Building: Embedding infographics or other visual content with clear calls to action can encourage linking from other websites.
By understanding the power of HTML links and anchor tags, you can craft a website that’s not only user-friendly but also optimized for search engines. Remember, well-placed links act as invisible threads, weaving a web of information that keeps users engaged and helps you establish your website as a valuable resource.
Conclusion
The humble anchor tag, often overlooked, plays a critical role in the web’s functionality. By harnessing the power of links, you can create a website that’s informative, engaging, and well-positioned for SEO success. So, the next time you browse the web, take a moment to appreciate the invisible threads that connect you to a world of knowledge, all thanks to the magic of HTML links and anchor tags.
FAQs
1. Are there any limitations on the length of anchor text?
There’s no strict character limit for anchor text, but it’s best to keep it concise and informative. Aim for around 2-6 words for optimal readability and SEO value.
2. Can I use images as links?
Absolutely! You can wrap an image with the <a> tag to create a clickable image link. Ensure the alt text attribute describes the image for accessibility purposes.
3. How can I track clicks on my links?
Analytics tools like Google Analytics allow you to monitor user clicks on your website’s links. This data helps you understand user behavior and optimize your linking strategy.
4. Is it okay to buy links to improve SEO?
Search engines penalize websites that engage in link buying schemes. Focus on creating high-quality content and building genuine relationships to earn organic links.
5. How often should I update my link-building strategy?
The SEO landscape is constantly evolving. Regularly review your link profile, identify broken links, and explore new link-building opportunities to stay ahead of the curve.
Test your understanding of HTML links and anchor tags with these questions!
- True or False: The
<a>tag defines a heading in HTML. - What attribute within the
<a>tag specifies the URL of the linked webpage? - You want to create a link that opens the linked webpage in a new tab. Which attribute would you use, and what value would you assign to it?
- How can you improve the accessibility of your links for visually impaired users?
- Describe two benefits of using clear and concise anchor text.
- Write the HTML code to create a link named “Learn More” that points to the page “https://www.wappalyzer.com/verify/info@yourwebsite.com“.
- You want to link to a specific section within a webpage instead of the entire page. How can you achieve this using an anchor tag?
- Differentiate between internal and external links.
- Imagine you’re creating a website about dog breeds. How can you strategically use internal linking to improve user engagement?
- What is a broken link, and why are they detrimental to SEO?
- Briefly explain two strategies for building a strong link profile for your website.
- How can you track the number of users clicking on your website’s links?
- Challenge: Write a short paragraph about a fictional travel website. Include at least three well-crafted anchor texts with internal links to different sections of the website (e.g., “destinations,” “travel tips,” “booking”).
- Challenge: Search for a website you find visually appealing. Analyze its use of anchor text and link placement. Are the links clear and informative? Do they contribute to a positive user experience?
- Bonus: With the rise of voice search, how do you think anchor text optimization might evolve in the future?
- In your last assignment, you listed your education, passion and work experience. Create a contact me section and include an email to the bio-data you create and make it clickable. Such that if one clicks on it, it opens the email app on their PC or device.
- Also, create a link in your education section and include the website of your school.
- Again, include one of the things you love doing, a link of it therein.


