
So how do websites work? This is a huge question, and a starting point for most beginners in web development. Today, we grasp the concept of the basics of front-end web development by dissecting and understanding what makes up the front-end web design.
To access a website’s page, we all know that you need a browser, and for most people that can range from Microsoft Edge to Safari or Firefox or maybe Chrome or even Opera Mini. Whatever that is your favorite one. We already know from “What is the internet and how the internet works” that we need a piece of software that allows us to look up the IP address of our website and be able to receive data, and once it gets this data, it can render it into these beautiful website page that show up on the screen of our computer. Now, the data that is received from the server usually consists of three types of files: Hypertext markup language (HTML), Cascading Style Sheets (CSS) and Javascript (JS), and it’s very likely that you would have come across these types of files or these words before because they’re so common and integral to answering the question of how do websites work?

What Exactly Do They Do, and Why Are There So Many Different Types of Files?
You may ask ‘Why can’t we just have one file that you run the website?’
Well, the three (3) files actually have very different jobs. The HTML code file is responsible for the structure of your website. So if a website was a person, then the HTML would be the skeleton, this give your body framework and support and it is the fundamental of your physique. The JavaScript (JS) file file would be tendors, motor functions from the brain and muscles that is makes the body function and move. While the CSS file is the beautiful layers of your body like your skin.
Another beautiful analogy would be if the website is a house, then the HTML would be the builder you would come into build the walls. He’ll put in a toilet basically this establish the structure of your house. And when you write HTML code you also build up the structure of your website. So you can use a HTML to add an image, or butter or textbox. Whatever it is that you need in your website.

The second type of files are the CSS files and these files are responsible for styling your website. So if you were building a house, then this would be the painters who do the decoration. They would be going around painting the walls or adding stylistic flourishes to your place and generally making the place the way that you wanted it to look. That’s exactly what CSS code does as well. When you incorporate CSS code, it allows you to specify how you want your website to look. Let’s say you have a button that you got from your HTML code, but you want that button to be red in color. And you may decide you want the text in that button to be white, you want the font of the tags to be Ariel, all of these can be done using CSS code.

The final component is the JavaScript code, and this is the code that allows your website to actually do things. And if you are building a house, you would have the electrician come in to connect the wire so that your light bulbs actually switch on. Or the plumber would do the plumbing so that the toilet could actually flush. The JavaScript code does exactly that, it allows your website to actually do things and have behavior. Some JS code can actually make it do something interesting, like send an email.
Conclusion
The three files needed for front-end development are HTML, CSS and JavaScript. You can create a button with with HTML file but you can add styles like color, how round or oval in shape you want the button to be. But it is the JS file that makes your button function. These 3 file are very important to front end development.
Quiz Questions

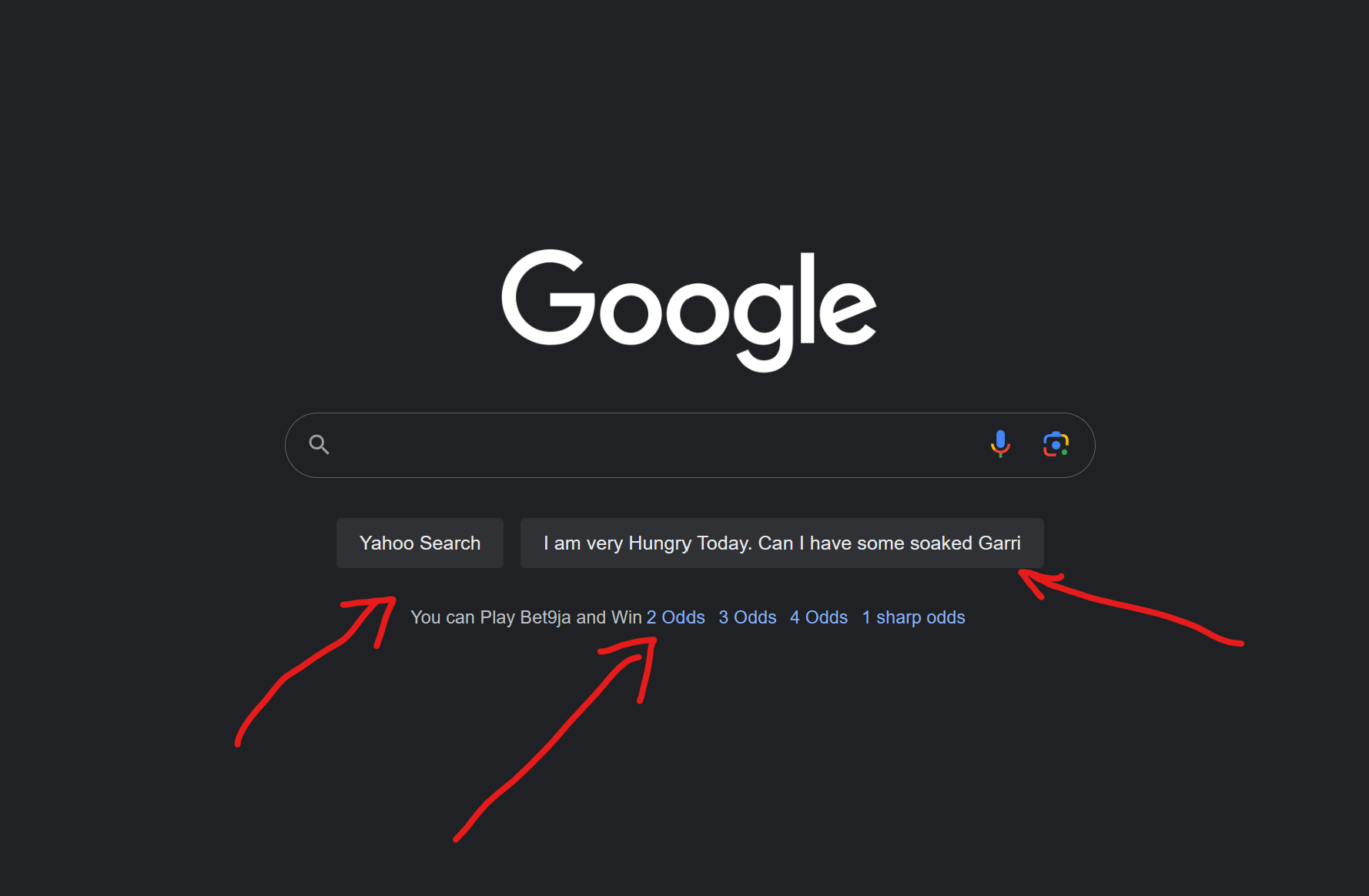
Take a good look at the image above and change the Google home page to what is seen using either your Chrome browser or MS Edge browser. Send me a screenshot of this from you PC.
Instructions: Choose the best answer for each question.
- What is the primary function of Hypertext Markup Language (HTML) in website development?
- a) To define the visual style and layout of a webpage
- b) To create interactive elements on a webpage
- c) To manage data storage and retrieval on a server
- d) To ensure website security
- What is the role of Cascading Style Sheets (CSS) in website design?
- a) To define the structure and content of a webpage
- b) To control the visual aspects of a webpage, like fonts and colors
- c) To add interactivity to webpages using scripts
- d) To optimize website performance for search engines
- What is the process of a user accessing a website called?
- a) Uploading
- b) Downloading
- c) Browsing
- d) Fetching
- What is the difference between a static website and a dynamic website?
- a) Static websites are more visually appealing, while dynamic websites are more informative.
- b) Static websites display the same content for every visitor, while dynamic websites can generate content based on user input.
- c) Static websites require less maintenance, while dynamic websites are easier to edit.
- d) Static websites are faster to load, while dynamic websites offer more interactivity.
- What is the primary function of a web server?
- a) To display webpages in a user’s web browser
- b) To store and deliver website content upon request
- c) To manage user accounts and login information
- d) To search for information on the internet
- What is the role of cookies on a website?
- a) To delete browsing history after a session
- b) To store user preferences and browsing data for a personalized experience
- c) To track user activity for targeted advertising
- d) All of the above
- What is the term for a programming language used to create interactive elements on a webpage?
- a) HTML
- b) CSS
- c) JavaScript
- d) Python
- How does a Content Delivery Network (CDN) improve website performance?
- a) By providing additional server space for storing website content
- b) By caching website content on geographically distributed servers for faster loading times
- c) By compressing website files for smaller data size
- d) All of the above
- What is the purpose of Search Engine Optimization (SEO) techniques?
- a) To improve the visual appearance of a website
- b) To enhance user experience on a website
- c) To increase the visibility of a website in search engine results pages
- d) To ensure website security
- What is the concept of Responsive Web Design (RWD)?
- a) Creating separate websites for different devices (desktop, mobile, tablet)
- b) Designing websites that automatically adjust their layout for optimal viewing on various screen sizes
- c) Simplifying website navigation for mobile users
- d) Optimizing websites for faster loading times on mobile devices

