
Have you ever visited a website and wondered how it looks so polished and organized? The magic behind these visually appealing web pages is Cascading Style Sheets (CSS). CSS is a styling language used to describe the look and formatting of a document written in HTML. In this tutorial, we’ll explore three main ways to apply CSS: Inline CSS, Internal CSS, and External CSS. By the end, you’ll have a clear understanding of each method, its advantages, and best use case
What is CSS?
Understanding CSS Basics
CSS, or Cascading Style Sheets, is a language used to style and layout web pages. It allows you to control the color, font, spacing, and overall visual appearance of your HTML documents. CSS can be applied to HTML in three different ways: inline, internal, and external.
The Role of CSS in Web Development
CSS is crucial for web development as it separates the content from the design. This separation allows developers to make design changes across multiple pages by editing a single CSS file, rather than updating each HTML file individually. This modularity makes your code cleaner and more efficient.
Inline CSS
What is Inline CSS?
Inline CSS is used to apply a unique style to a single HTML element. This method involves adding the CSS code directly within the HTML tag using the style attribute.
How to Use Inline CSS
Here’s a basic example of inline CSS:
<p style="color: blue; font-size: 20px;">You can find my full Academic achievements <a href="education.html">Here</a> </p>

In the above example, the paragraph text is styled with a blue color and a font size of 20 pixels directly within the HTML element.
Pros of Inline CSS
- Quick and Easy: It’s straightforward and convenient for making quick changes or for testing styles on a single element.
- Overrides Other Styles: Inline CSS has the highest specificity, meaning it can override styles defined in internal or external CSS.
Cons of Inline CSS
- Not Reusable: You have to repeat the style for each element you want to style, which can lead to a lot of redundant code.
- Difficult to Maintain: If you need to make changes, you have to edit each inline style individually, which can be time-consuming.
Internal CSS
What is Internal CSS?
Internal CSS, also known as embedded CSS, is used to define styles for an entire HTML document. The CSS code is placed within a <style> tag in the <head> section of the HTML document.
How to Use Internal CSS
Here’s an example of internal CSS:
<style>
p {
color: red;
font-size: 18px;
}
</style>
In the above example, the paragraph text is styled with a red color and a font size of 18 pixels using internal CSS. The internal CSS is placed at the <head>…</head> section, just immediately after the website title code.
Pros of Internal CSS
- Centralized Styling: You can define styles for multiple elements in one place, making it easier to manage than inline CSS.
- Greater Control: Internal CSS allows for more complex styling rules and selectors than inline CSS.
Cons of Internal CSS
- Not Ideal for Large Projects: Internal CSS can become unwieldy for larger projects with many pages, as you have to duplicate the CSS code in each HTML file.
- Performance Issues: Embedding CSS directly in the HTML can slow down page loading times, as the styles must be loaded each time the HTML file is accessed.
External CSS
What is External CSS?
External CSS is used to apply styles to multiple HTML documents from a single CSS file. The CSS code is placed in a separate .css file, which is then linked to the HTML documents.
How to Use External CSS
Here’s an example of external CSS:

- Create a CSS file (e.g.,
styles.css). And type the following code inside the styles.css file.
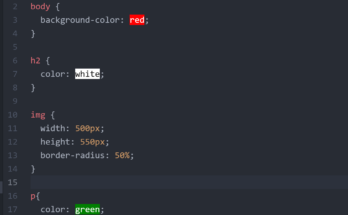
p {
color: red;
font-size: 16px;
}
- Link the CSS file in your HTML document

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>John James Website</title>
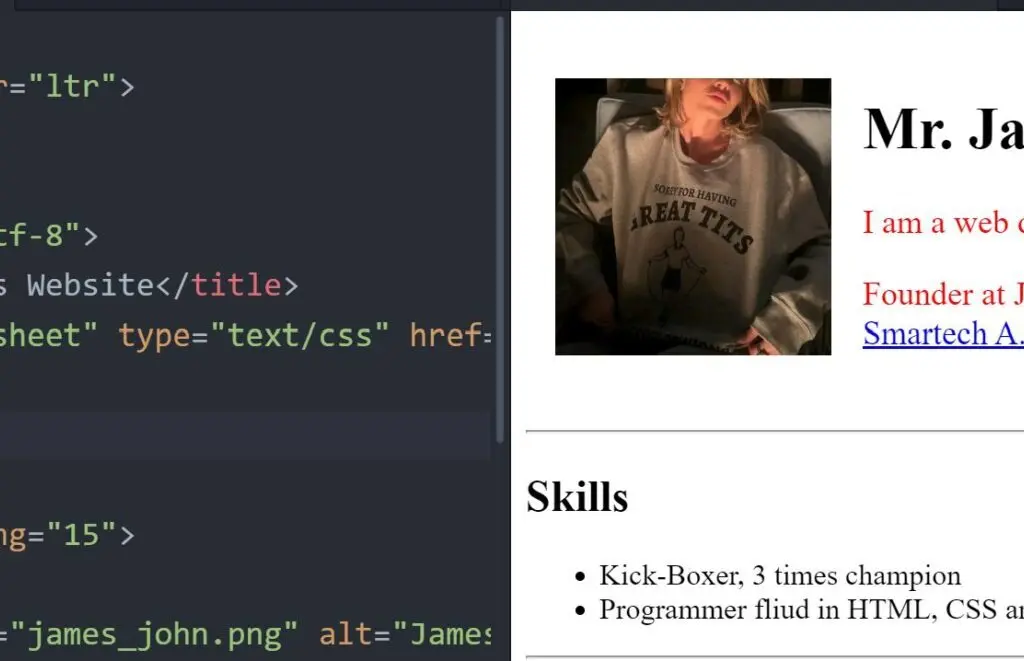
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<table cellspacing="15">
<tr>
<td><img src="james_john.png" alt="James Profile picture" width="150" , height="150">
</td>
<td>
<h1>Mr. James John</h1>
<p>I am a web developer</p>
<p>Founder at James Inc and Learner at <a href="www.smartechmolabs.com">Smartech A.T. Limited</a></p>
</td>
</tr>
</table>
<hr>
<h2>Skills</h2>
<ul>
<li>Kick-Boxer, 3 times champion</li>
<li>Programmer fliud in HTML, CSS and JS</li>
</ul>
<hr>
<h2>Educational Background</h2>
<p>You can find my full Academic achievements <a href="education.html">Here</a> </p>
<hr>
<h2>Previous Works</h2>
<table cellspacing="10">
<tr>
<td>
<table>
<tr>
<td>HTML</td>
<td>⭐⭐</td>
</tr>
<tr>
<td>CSS</td>
<td>⭐</td>
</tr>
<tr>
<td>JS</td>
<td>⭐⭐</td>
</tr>
<tr>
<td>C++</td>
<td>⭐⭐⭐⭐</td>
</tr>
</table>
</td>
<td>
<table>
<tr>
<td>Assembly Language</td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
<tr>
<td>Python Programming</td>
<td>⭐⭐</td>
</tr>
<tr>
<td>php</td>
<td>⭐⭐⭐⭐</td>
</tr>
<tr>
<td><b>Ruby on Rails</b></td>
<td>⭐⭐⭐⭐⭐</td>
</tr>
</table>
</td>
</tr>
</table>
<hr>
<h2>Contact Me</h2>
<form class="" action="" method="">
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name"> <br>
<label for="email">Enter your email:</label>
<input type="text" id="email" name="email"><br>
<button type="submit">Submit</button>
</form>
</body>
</html>
Pros of External CSS
- Reusability: You can apply the same styles across multiple HTML documents, reducing redundancy and making your code more efficient.
- Easier Maintenance: Updating the CSS in a single file will apply changes to all linked HTML documents, making it easier to maintain large projects.
- Improved Performance: Browsers can cache external CSS files, improving page load times for returning visitors.
Cons of External CSS
- Dependence on File Linking: If the CSS file is not properly linked or the file path is incorrect, the styles will not be applied.
- Separate File Management: Managing multiple files can be more complex, especially for beginners.
Comparing Inline, Internal, and External CSS
When to Use Each Method
Each method of applying CSS has its strengths and weaknesses, and the best choice depends on your specific needs and project requirements.
Inline CSS
- Best For: Quick, one-off changes; testing new styles.
- Avoid When: Working on larger projects or when you need to apply the same styles to multiple elements.
Internal CSS
- Best For: Small to medium-sized projects; when you need more complex styling rules in a single document.
- Avoid When: Working on large projects with multiple pages.
External CSS
- Best For: Large projects with multiple pages; when you need to apply consistent styles across an entire website.
- Avoid When: Making quick, single-element changes.
Advanced Tips for Using CSS Effectively
Leveraging CSS Specificity
Understanding CSS specificity is key to mastering CSS. Specificity determines which CSS rule is applied when multiple rules match the same element. Inline styles have the highest specificity, followed by internal CSS, and then external CSS. Use this knowledge to your advantage when troubleshooting style conflicts.
Using CSS Variables
CSS variables, also known as custom properties, allow you to store values that you can reuse throughout your CSS. This makes your code more maintainable and easier to update
:root {
--primary-color: blue;
--font-size: 20px;
}
p {
color: var(--primary-color);
font-size: var(--font-size);
}Read Also…
- How to Publish Your HTML Website Free
- HTML Table Layouts and Forms
- Natural Remedies for Everyday Health Issues
- 10 Scams Are Draining Bank Accounts and Stealing Identities
Combining CSS Methods
In some cases, you might need to combine different CSS methods to achieve the desired result. For instance, you can use external CSS for the overall design and internal or inline CSS for specific tweaks.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
<style>
p.special {
color: purple;
}
</style>
</head>
<body>
<p>This is a paragraph with external CSS.</p>
<p class="special" style="font-size: 22px;">This is a paragraph with combined CSS methods.</p>
</body>
</html>In this example, the first paragraph uses external CSS, while the second paragraph combines external, internal, and inline CSS for specific styles.
Conclusion
Understanding the differences between inline, internal, and external CSS is essential for effective web development. Each method has its unique advantages and drawbacks, and knowing when to use each one can significantly impact your workflow and the maintainability of your code. Whether you’re making quick changes, working on a small project, or managing a large website, mastering these CSS techniques will help you create more efficient and visually appealing web pages.
FAQs
What is the best method for applying CSS in large projects?
A: For large projects, external CSS is the best method as it allows for reusable styles across multiple pages and easier maintenance.
Can I use more than one method of applying CSS in a single HTML document?
A: Yes, you can combine inline, internal, and external CSS in a single HTML document. However, be mindful of specificity and potential conflicts.
How do CSS variables improve my workflow?
A: CSS variables allow you to store and reuse values throughout your CSS, making your code more maintainable and easier to update.
Why does my inline CSS override my external CSS?
A: Inline CSS has higher specificity than external CSS, so it takes precedence when there is a conflict between the two.
Q5: How can I troubleshoot CSS conflicts in my code?
A: To troubleshoot CSS conflicts, check the specificity of your CSS rules, use browser developer tools to inspect elements, and ensure that your CSS files are properly linked and loaded.