You may notice that when you change a theme on WordPress, and start to post, your image may be cropped. By default, WordPress may automatically crop and resize uploaded images to fit within specific dimensions defined by your theme or the settings in your media library. However, if you want to stop WordPress from cropping uploaded images, you can follow these steps:
1. Adjust The Image Upon Uploading.

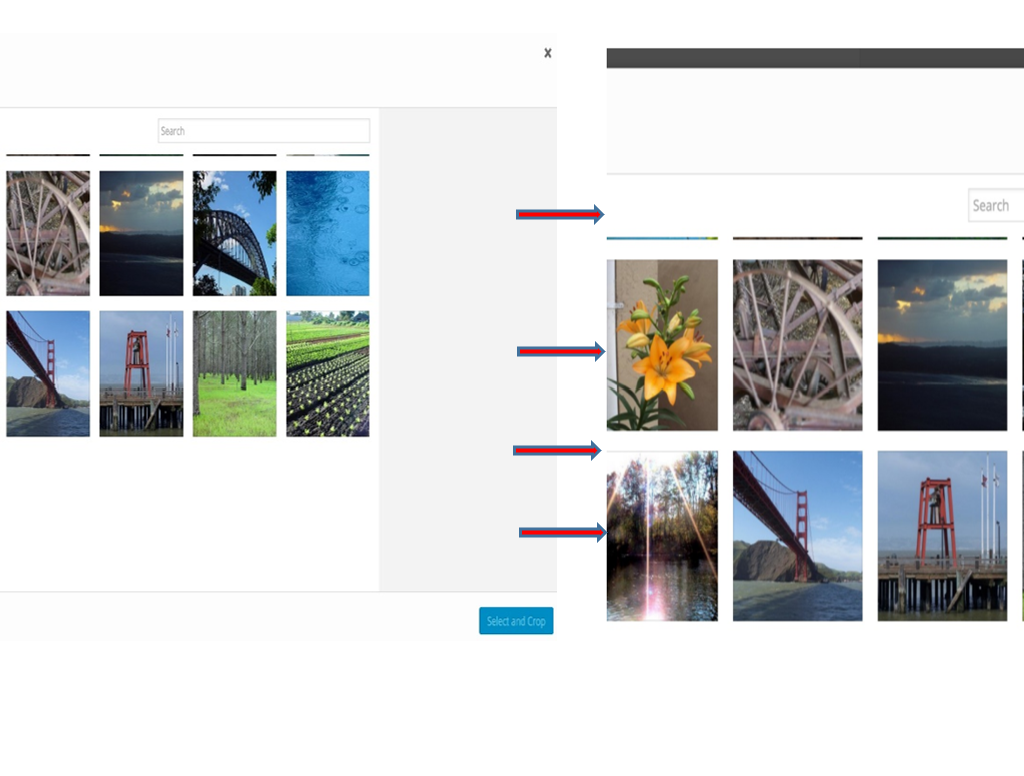
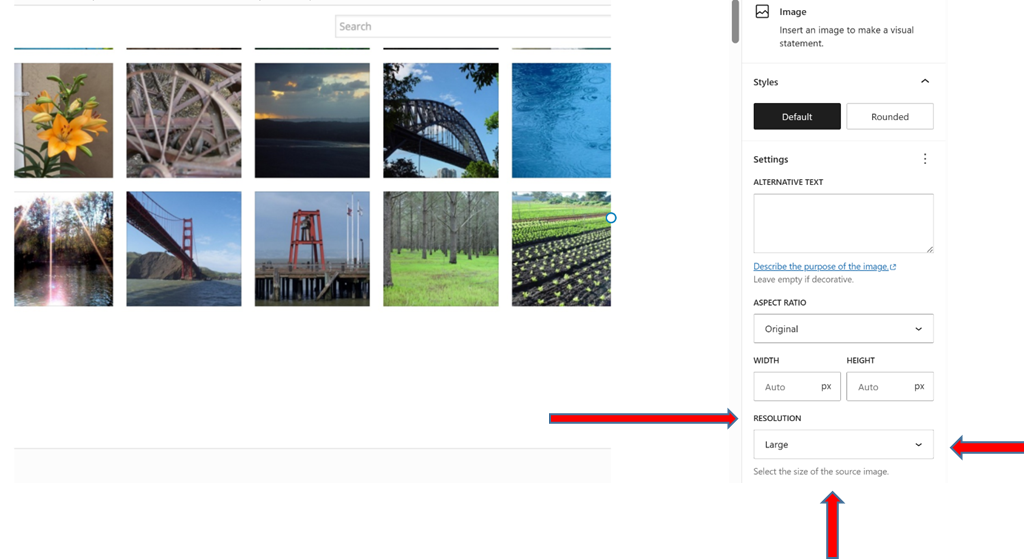
Most times, when you want to stop WordPress from cropping your uploaded images, you notice the image is cropped after you have finished uploading it. We may just want to drag and drop the image, copy and paste it, or upload it from our local storage on the PC. And once this is done, the image appears cropped. As shown in the image above, the image on the left hand side (LHS) is the original image with seven columns of beautiful images, while the image on the right hand side (LHS) is cropped image after uploading with only 5 images. This is annoying because you want your image to appear as you intended it to.

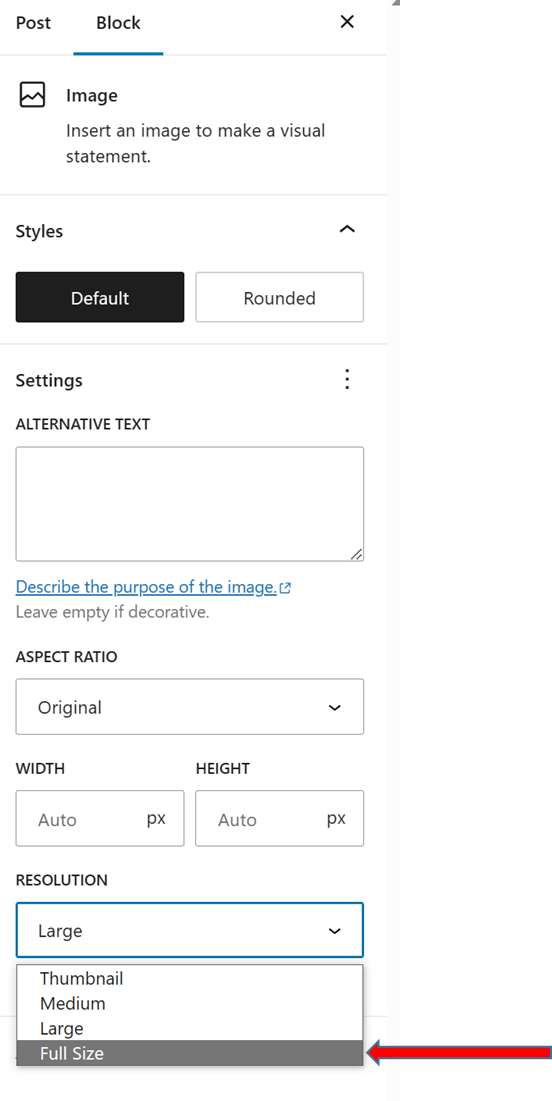
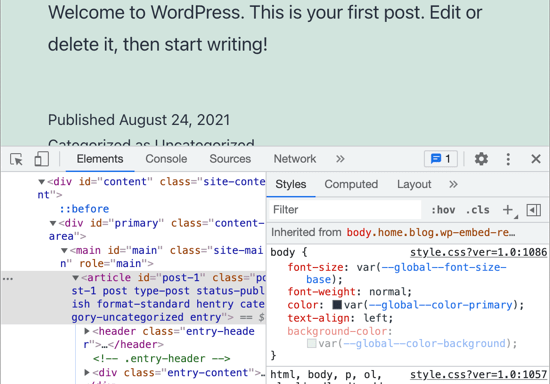
Look at the Image Block properties on the the right and you will see that the resolution is set by default as “Large” by your theme. Change this to “Full Size” as shown in the image below.

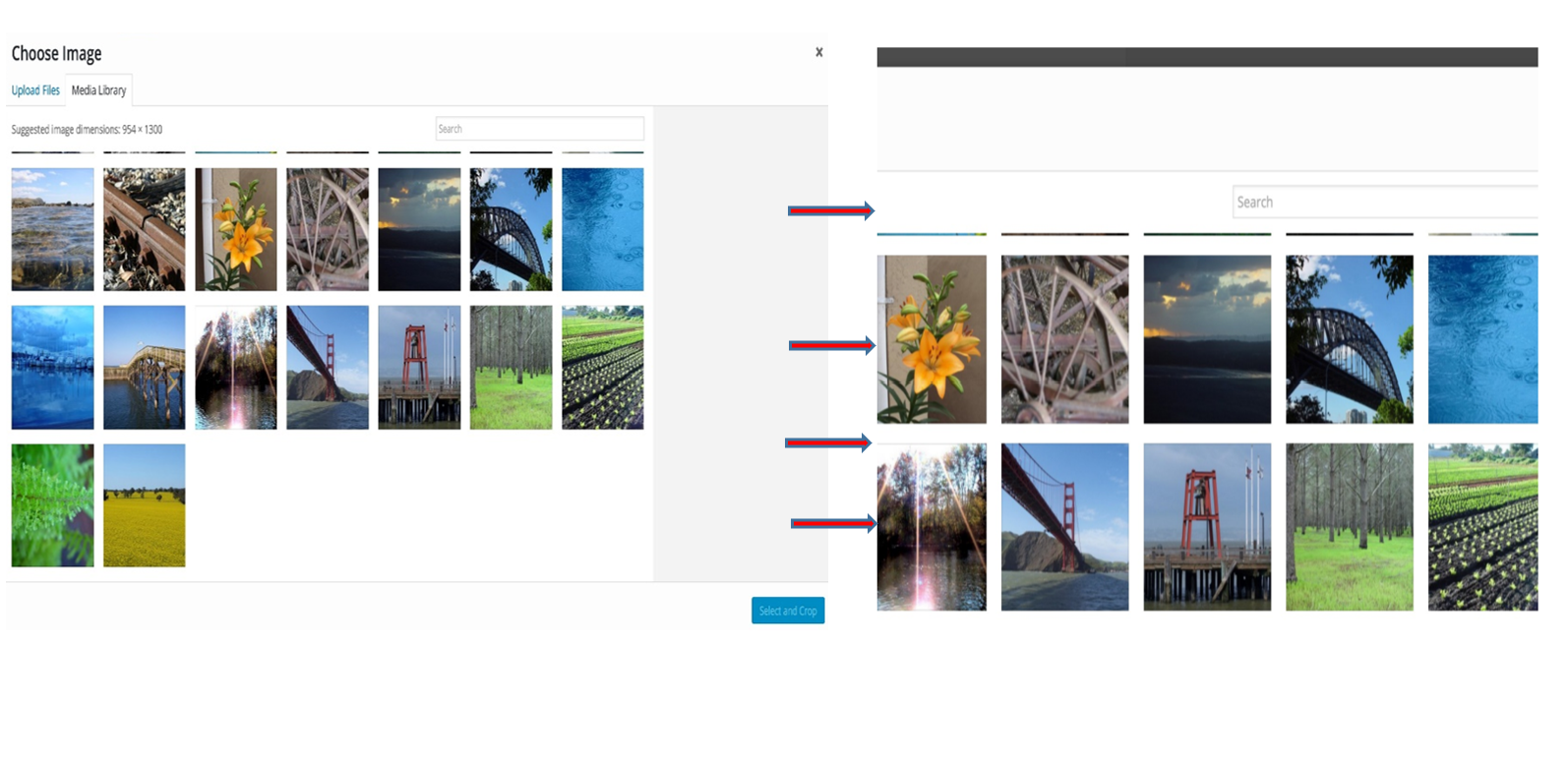
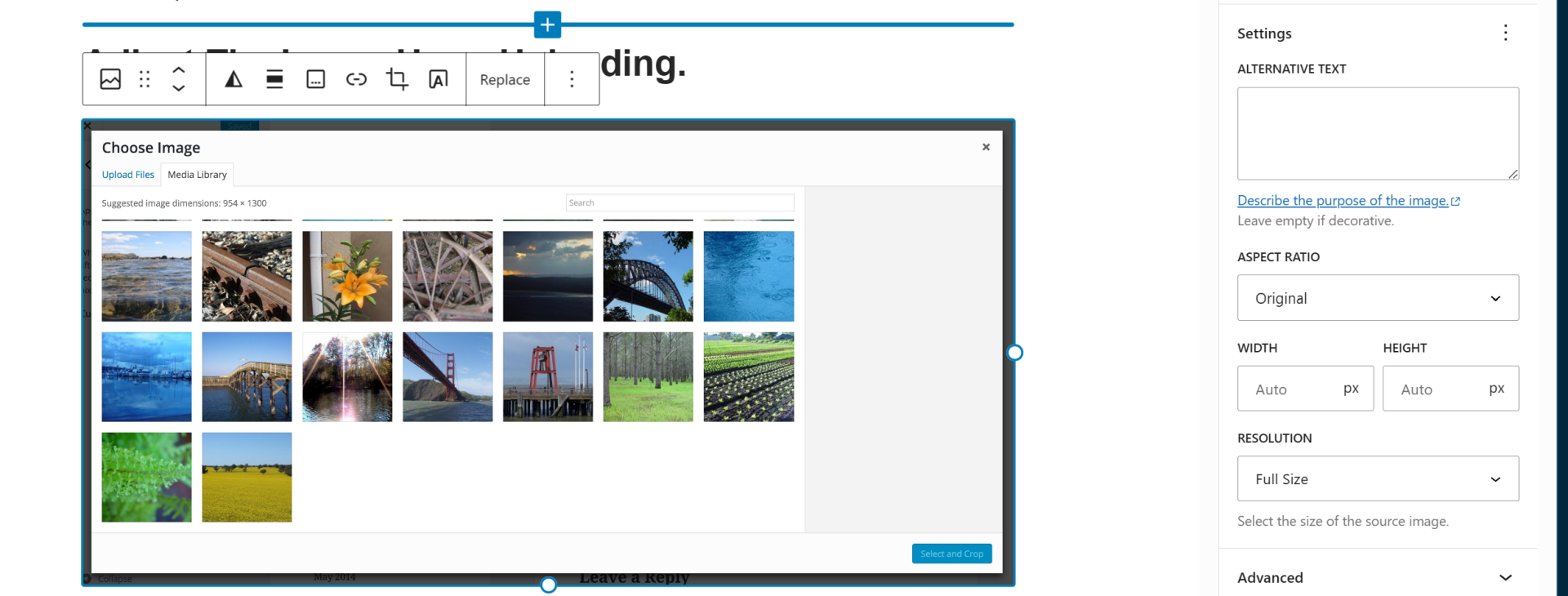
Once this is done, the image will conform back to the original image appearance like it was intended. The final outlook will be as the original image.

The image has returned its seven image columns and it is in full size. This is the my best hack tip to solving this type of WordPress issue. Let us get into other ones. Sometimes, you may have to do option 7 detailed below before doing option.
3. Choose a Theme that Supports Flexible Image Sizes

Yes, your theme is the main reason, your images are cropped after upload. If your theme is designed to support flexible image sizes, it might not automatically crop images. Some themes provide options to adjust image dimensions without cropping.

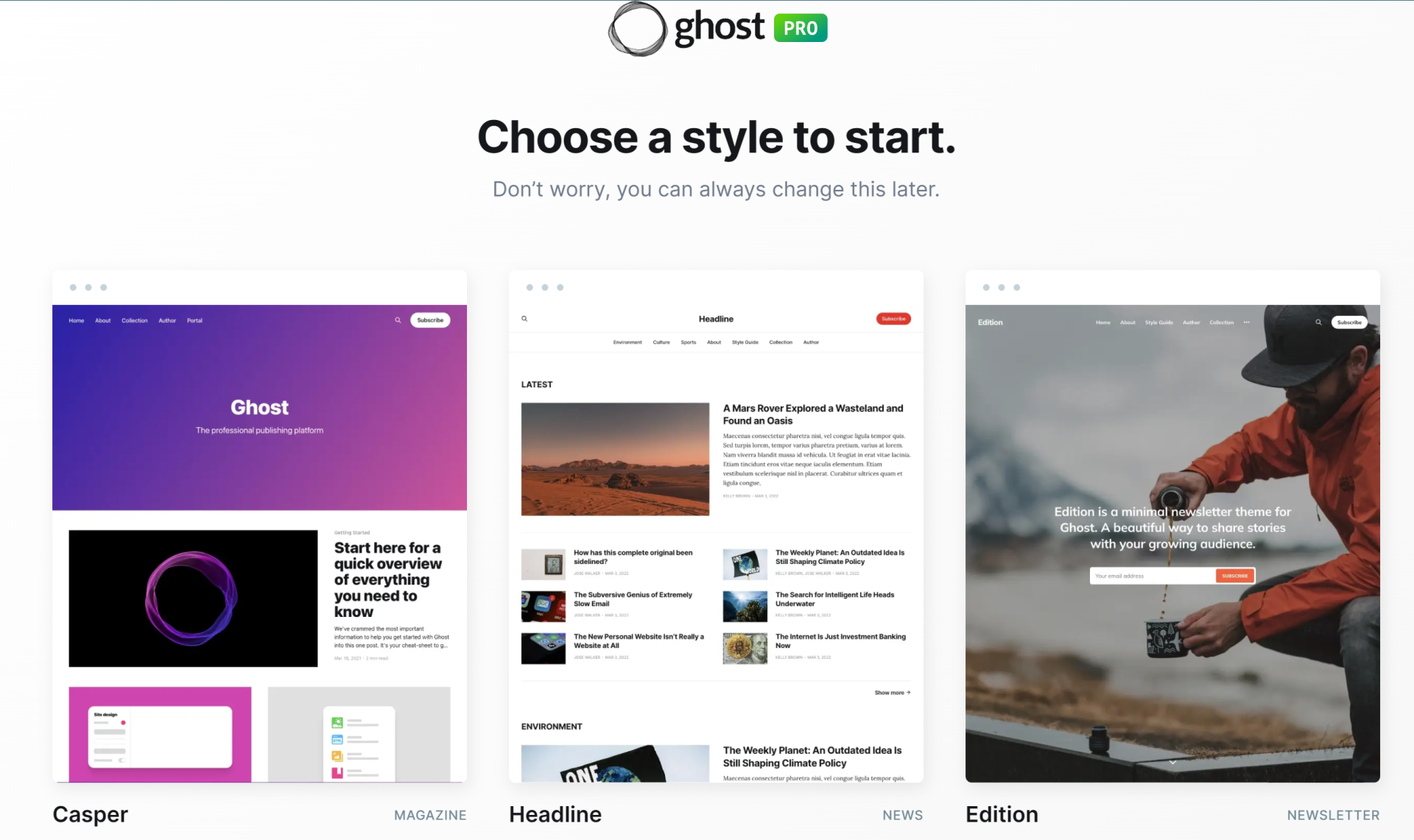
Going for a theme like Ghost themes or Motion themes like Zephyr | Material Design Theme, or Rubenz – Creative Portfolio AJAX WordPress Theme, would definitely help your cause if the first trick doesn’t solve this issue.
3. Disable the Auto-cropping Feature in the WordPress Settings

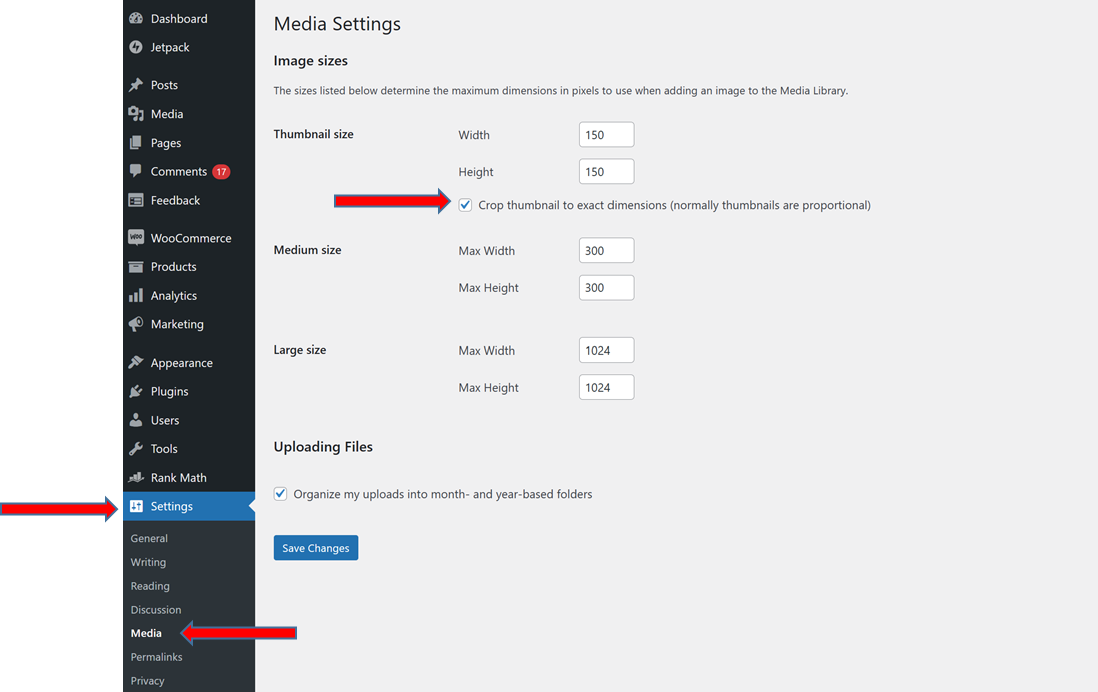
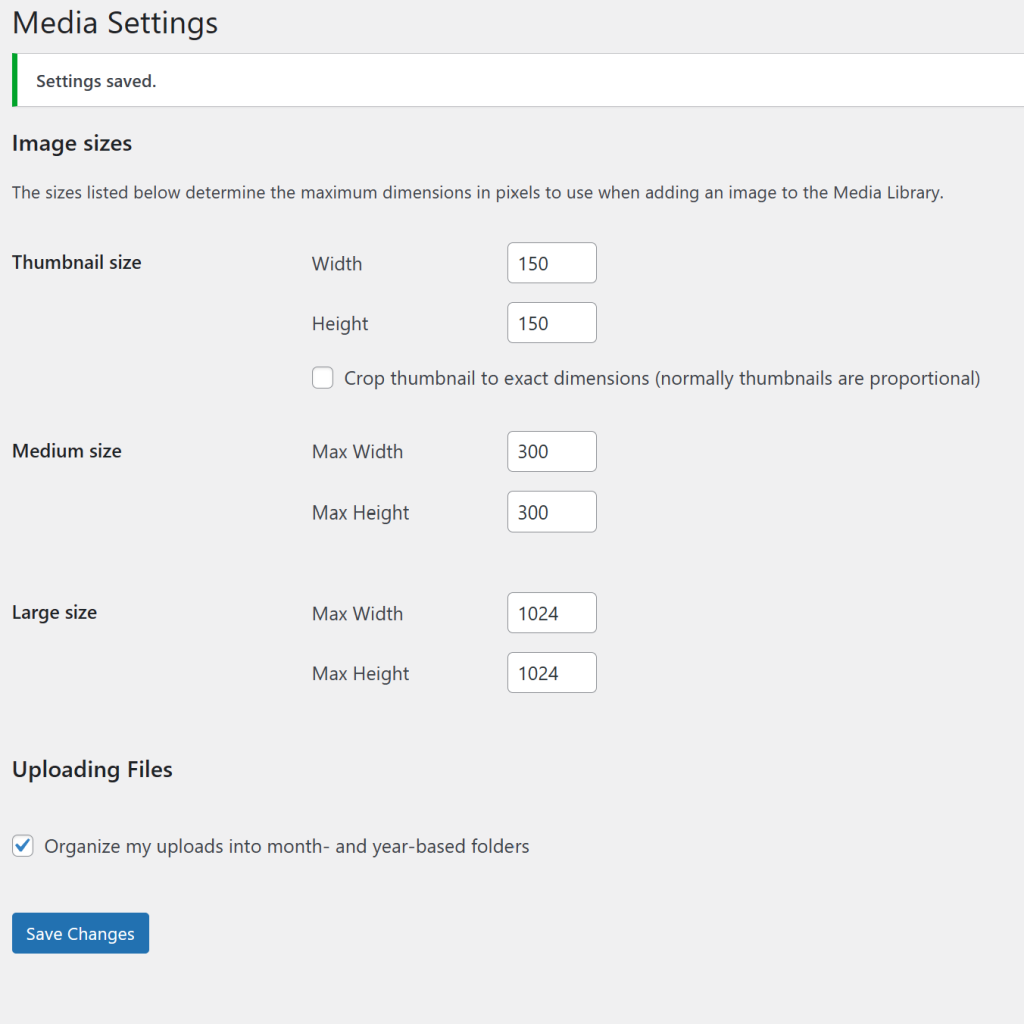
- Go to Settings > Media.
- In the Image sizes section
- Uncheck the box next to Crop to fit. Click Save changes.
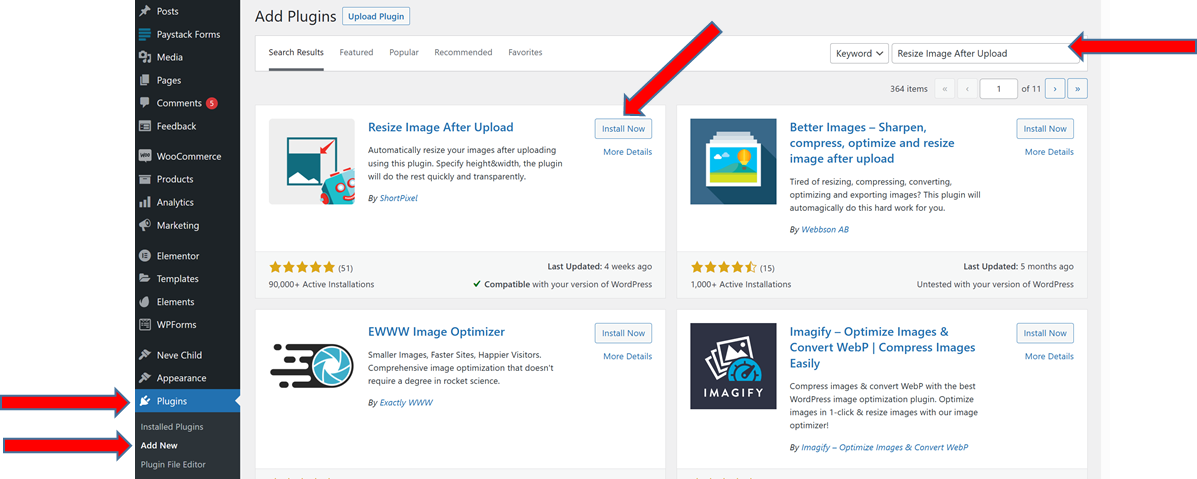
4. Install a Plugin

There are plugins available that allow you to have more control over image cropping and resizing. One popular plugin is “Resize Image After Upload“. Install and activate the plugin, and it will provide you with more options for image sizes and cropping behavior. Alternatively, you can also try Divi Plugin, it is rated to resize images on upload.
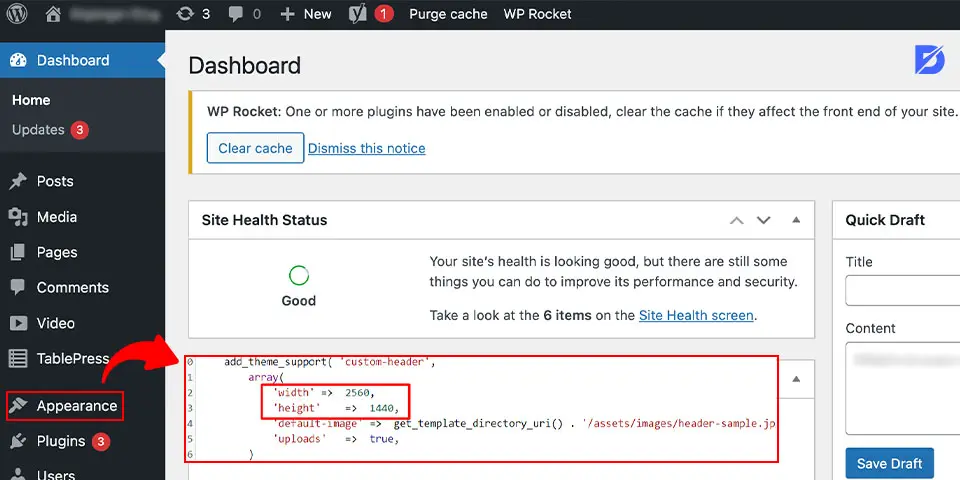
5. Modify Theme Files

If you are comfortable with coding, you can modify your theme’s code to prevent automatic cropping. However, this method requires some technical expertise.
i. Child Theme

If you haven’t already. Modifying the parent theme directly can lead to loss of changes during updates. So it will be better, if you are using a theme that supports parent and child themes, to modify the child theme.
ii. Functions.php
In your child theme’s functions.php file, you can add custom image sizes with the add_image_size function. For example:
function custom_image_sizes() {
add_image_size('custom-size', 800, 600, false);
}
add_action('after_setup_theme', 'custom_image_sizes');
The fourth parameter, set to false, indicates that the image should not be cropped.
7. Adjust Media Settings

In your WordPress dashboard, navigate to “Settings” > “Media.” Here, you can adjust the default sizes for thumbnail, medium, and large images. Set the dimensions to the maximum dimensions you want, without cropping. This is another option to Stop WordPress Cropping Your Uploaded Image.
8. Use Image Editing Tools

Before uploading images, use image editing tools to manually crop and resize them according to your needs. This way, you have more control over how the images appear on your website. A famous example of snip and Sketch tool if your are using Windows OS. Also, the internet offers a myriad options for such tools too. Just simple use Google, and you can edit, crop or reframe your images.
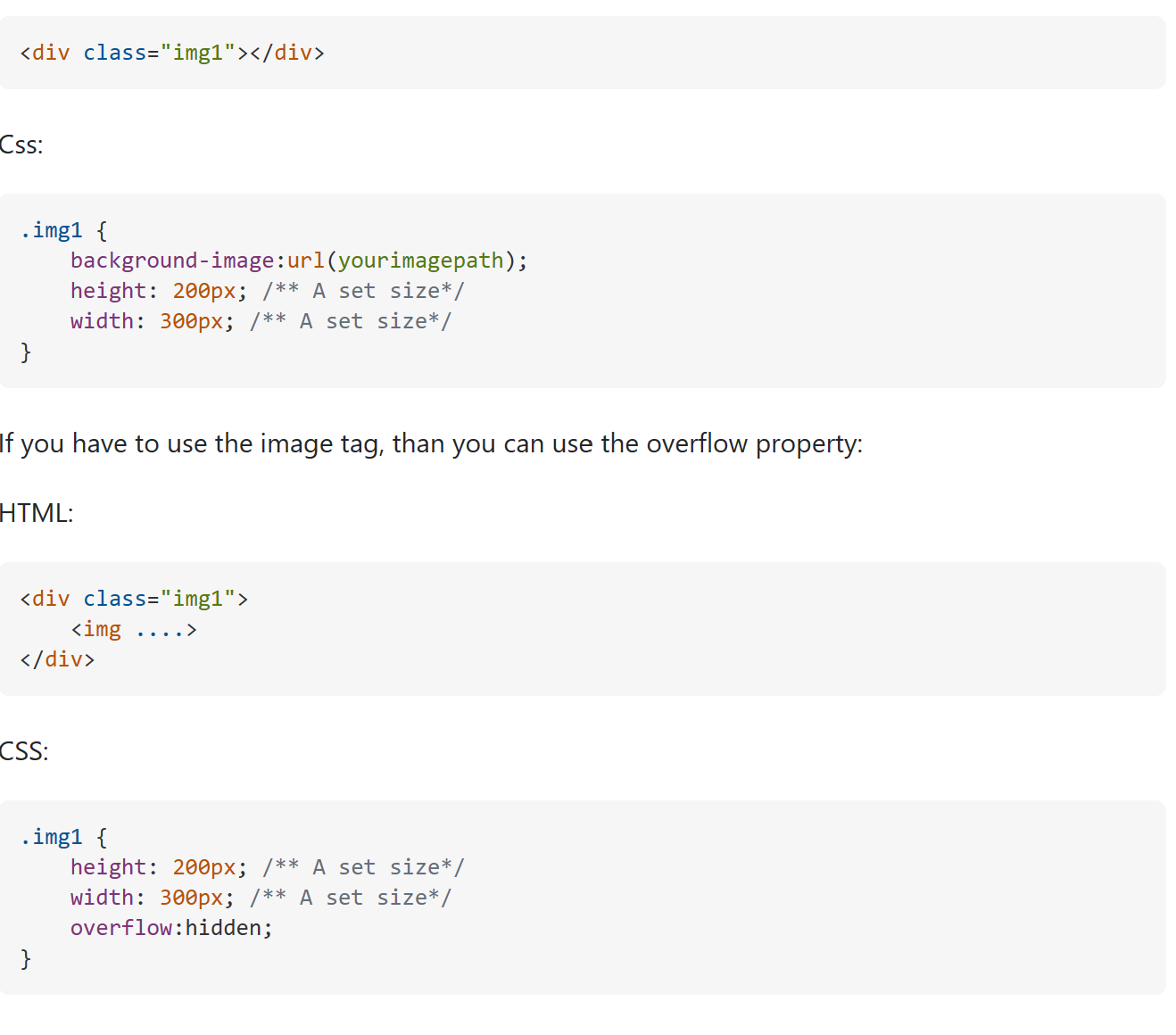
Use Custom CSS

If your theme uses CSS to control image sizes, you can add custom CSS to your theme or child theme to override the cropping behavior. However, this method won’t affect the actual image files, just how they are displayed.
Conclusion
Remember that altering image sizes and cropping behavior might affect the overall appearance of your website, so it’s important to test changes on a staging site or backup before implementing them on your live website. If you’re not comfortable with coding, using plugins or seeking help from a developer might be the best approach.
We have summarised the steps to help you stop WordPress from cropping uploaded images whenyou are doing a unique post online. Ensure to follow them religious and you will solve this WordPress problem. Let us know in the comments section below if we helped.