As a beginner in web development, you have done a basic CV HTML website using just only HTML codes and inline CSS. Now that your CV website is complete, let us host it and publish it online.

To publish a website online requires many steps, you have to be able to get a domain name, get a hosting plan from a hosting company, etc. And all of these would cost money. As a beginner, you may not have the money to achieve all of these. Hence, we chose this method of hosting and publishing our HTML website on GitHub for free.
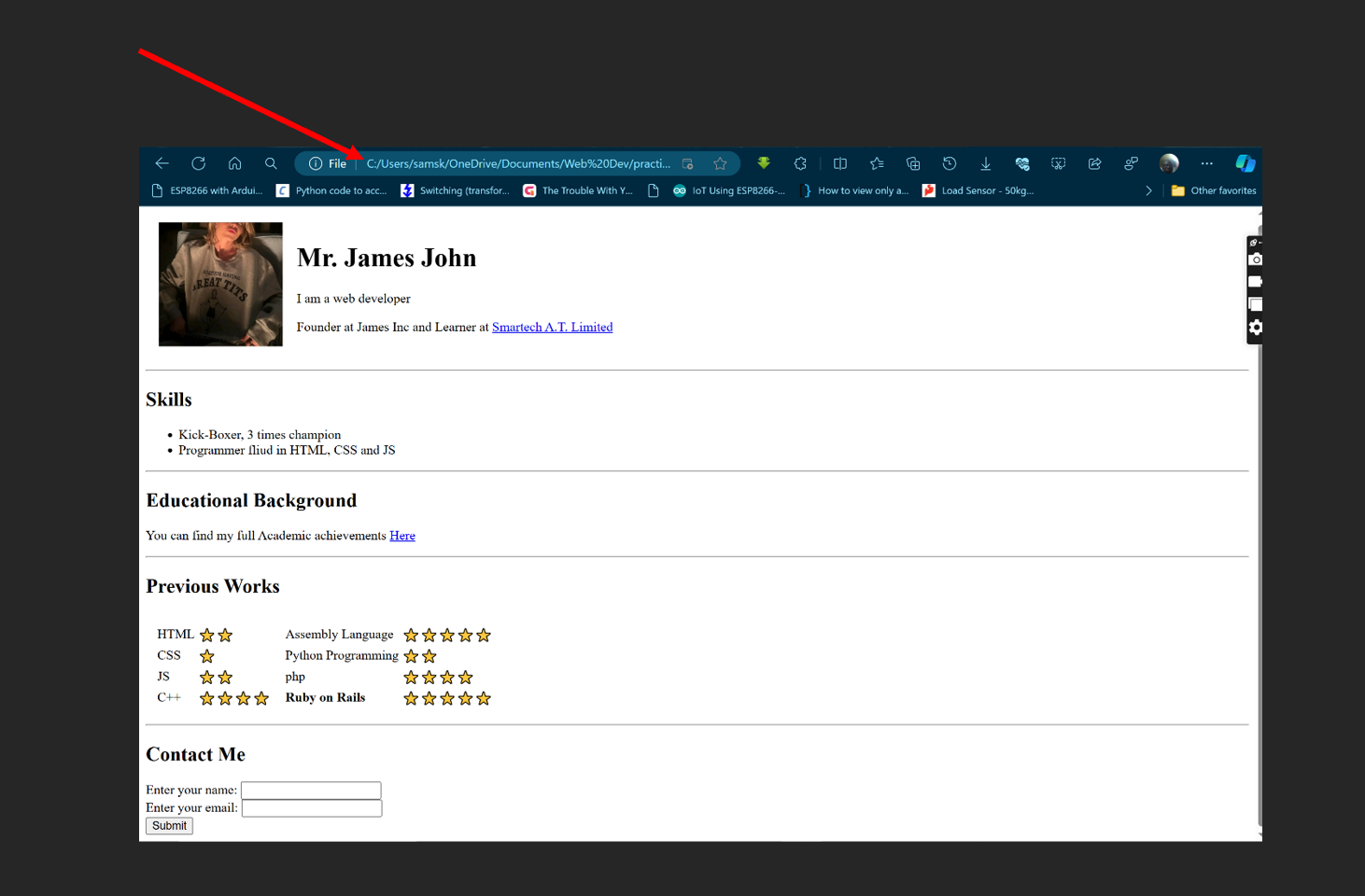
The website itself is hosted locally or better still can only be accessed and seen by us, the people or person that wrote the HTML code. As shown in image below:

The address here shows the “local” user address as it points to the user’s file location. So we need to make it accessible to all who want to visit our personal CV website.
GitHub Hosting Services

The GitHub page is what will help us achieve this feat and cut down on the cost of web hosting and domain name. We will be dealing with GitHub on a broader level soon. For now, let us stick to using it to host the the HTML CV website.

If you don’t have already, a GitHub account; you have to sign up. However, if you did, you can just proceed to login into the account. This of course will require your email address and your password.

However, on the sign-up page, you can input your email address, create a password, choose a username that is available then finish your signing up process.

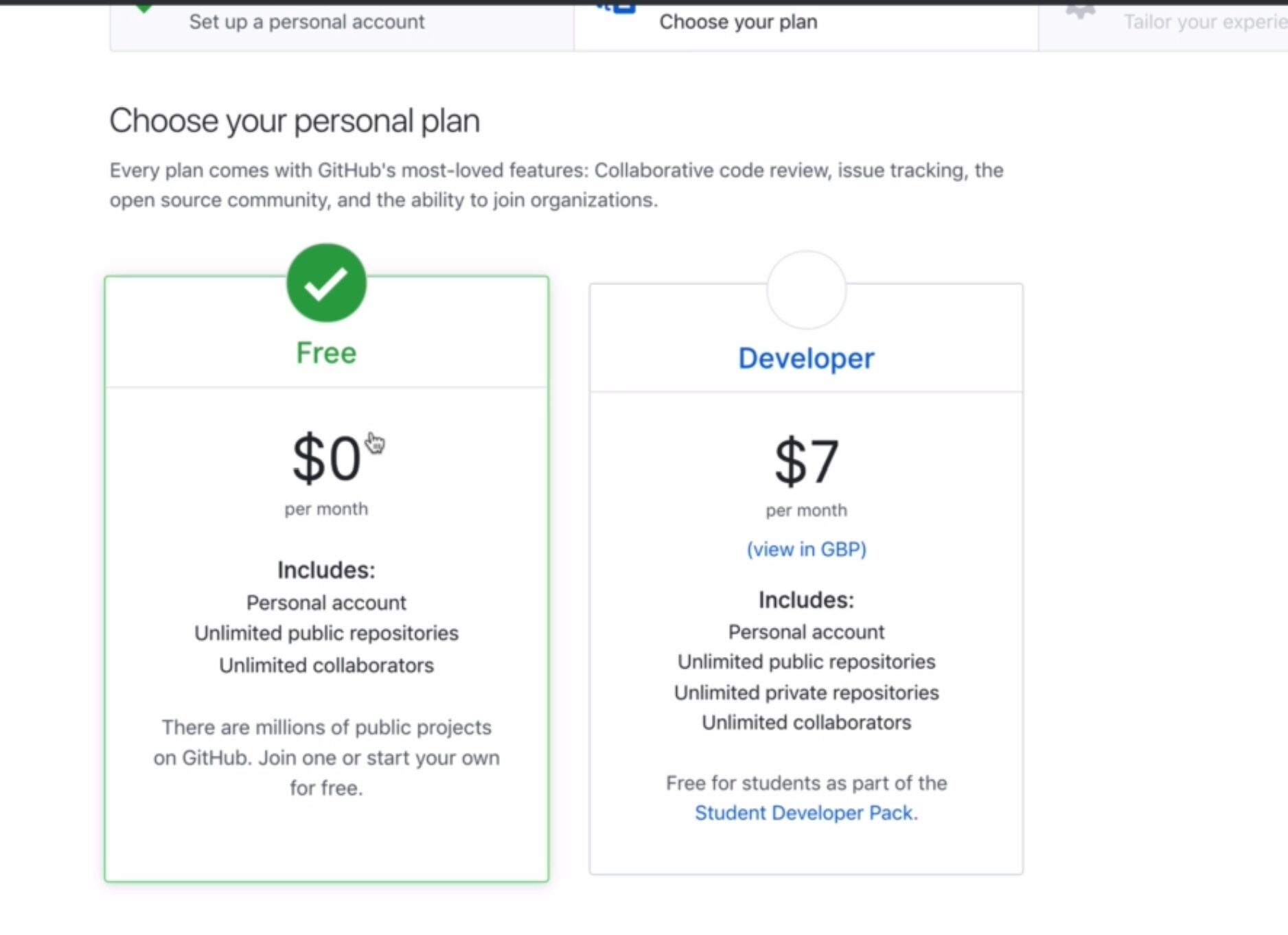
Of course you will be presented with the options of either going with the free plan on GitHub or the paid developer version. You can go with the free version since that is the idea behind free hosting. Don’t worry, when you are buoyant, you can upgrade your plan.
Next, ensure that you verify the email that GitHub sent to your mailbox. IF not, the rest of the process won’t work. After you have verified your email, you can proceed to the next stage.
Adding A New Repository On GitHub to Publish Our HTML Website

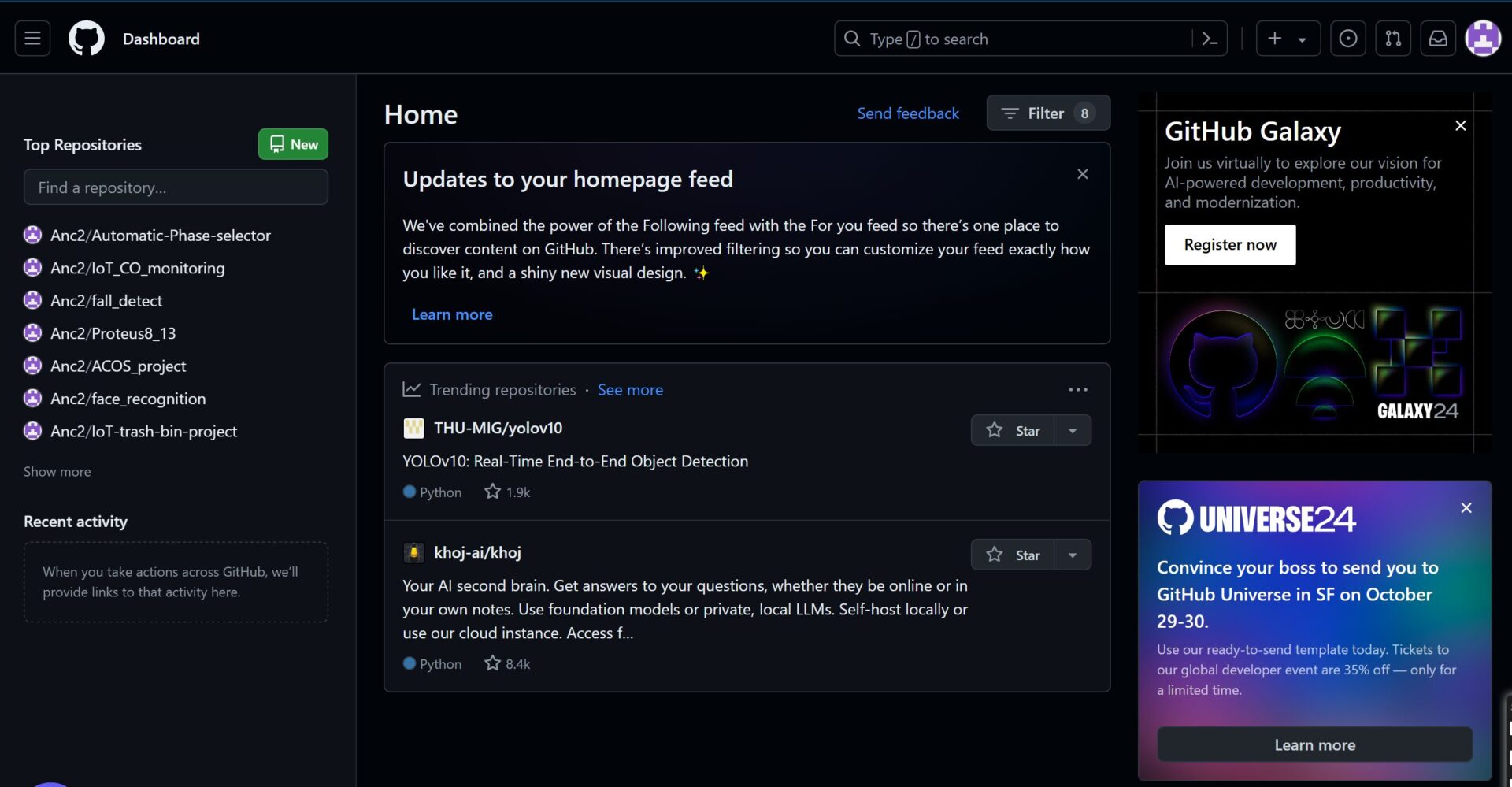
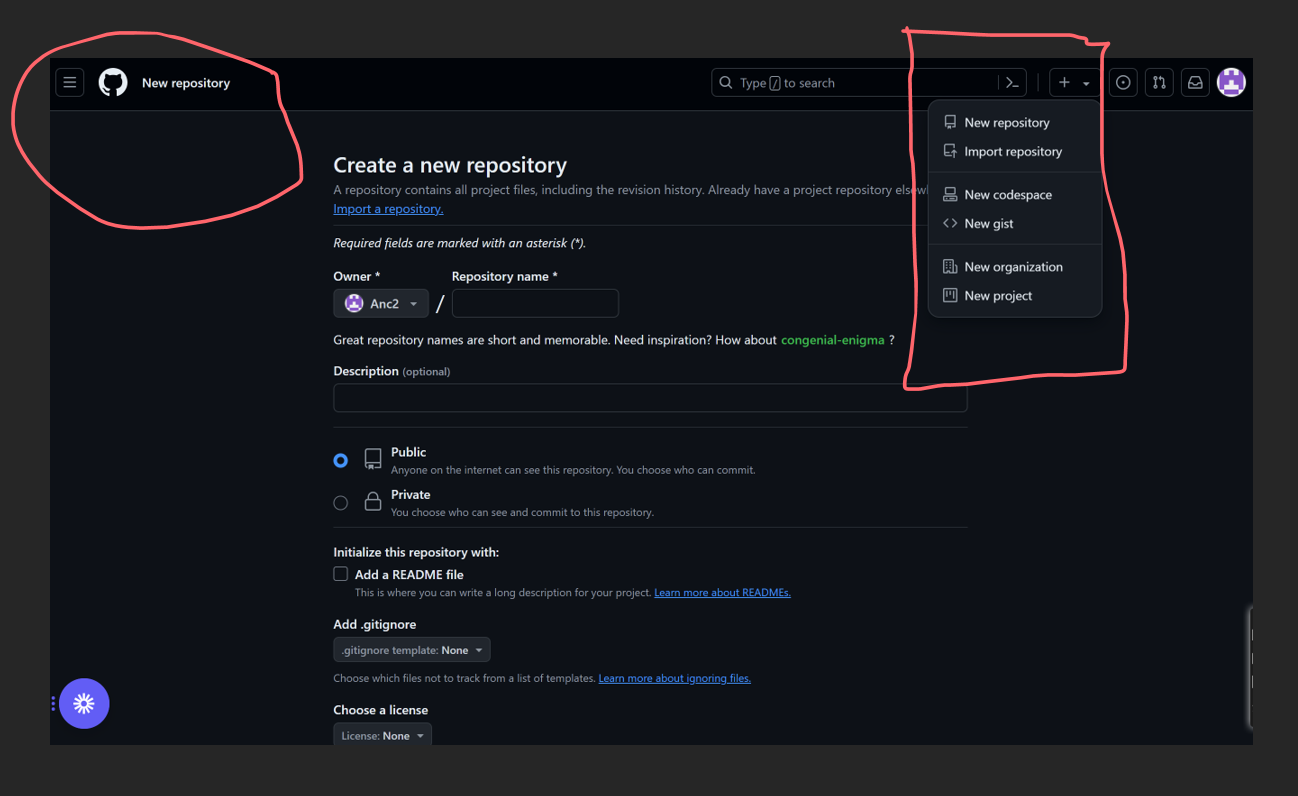
On your home dashboard on GitHub, you can see the two ways you can use to add a GitHub repository to your new account. You can choose to click on the (+) button on the upper right side of the pane very close to your profile avatar, or you can simple click on “New”.

The latter would simply open up a page where you can input the details of your new repository (repo), whereas the former will show you many options ranging from creating a new repo to a new project. Our goal here is to create a new repo. Hence, we just selected this.
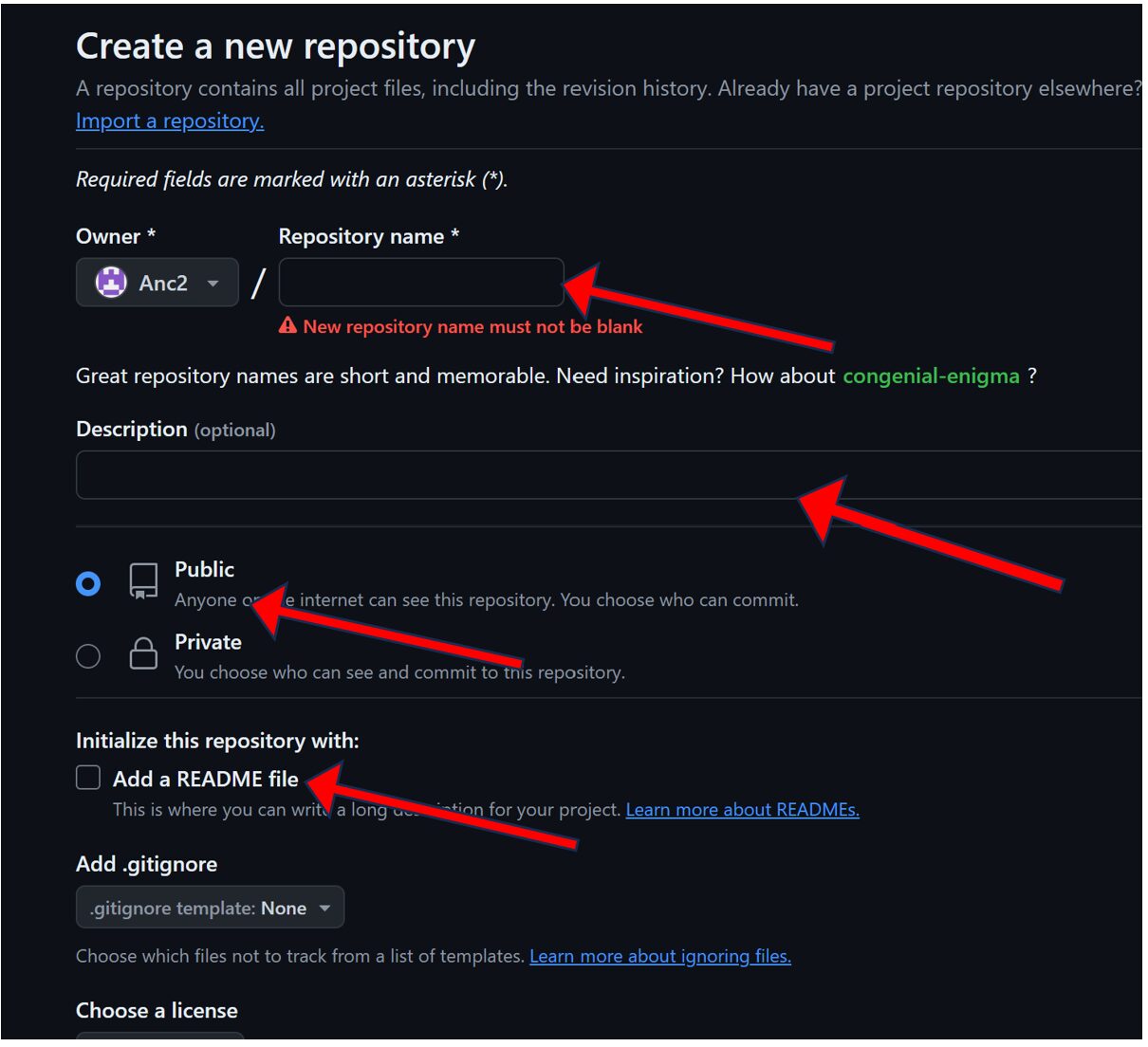
Now, you can name your repository. Pick a name that you think it is best for it. For us, we used the name, CV. You can decide to use anything that you think best suits you.

It is important to ensure you include the name of the repository. A repository is a is like a folder store on the cloud for you. And in this case, you can save all your files or even folders inside the named repository. Also, ensure you keep the description empty, or you can add a little description and then check to make sure the repo is public. Check the README file to add a README file to your repo. Finally, create your repository.

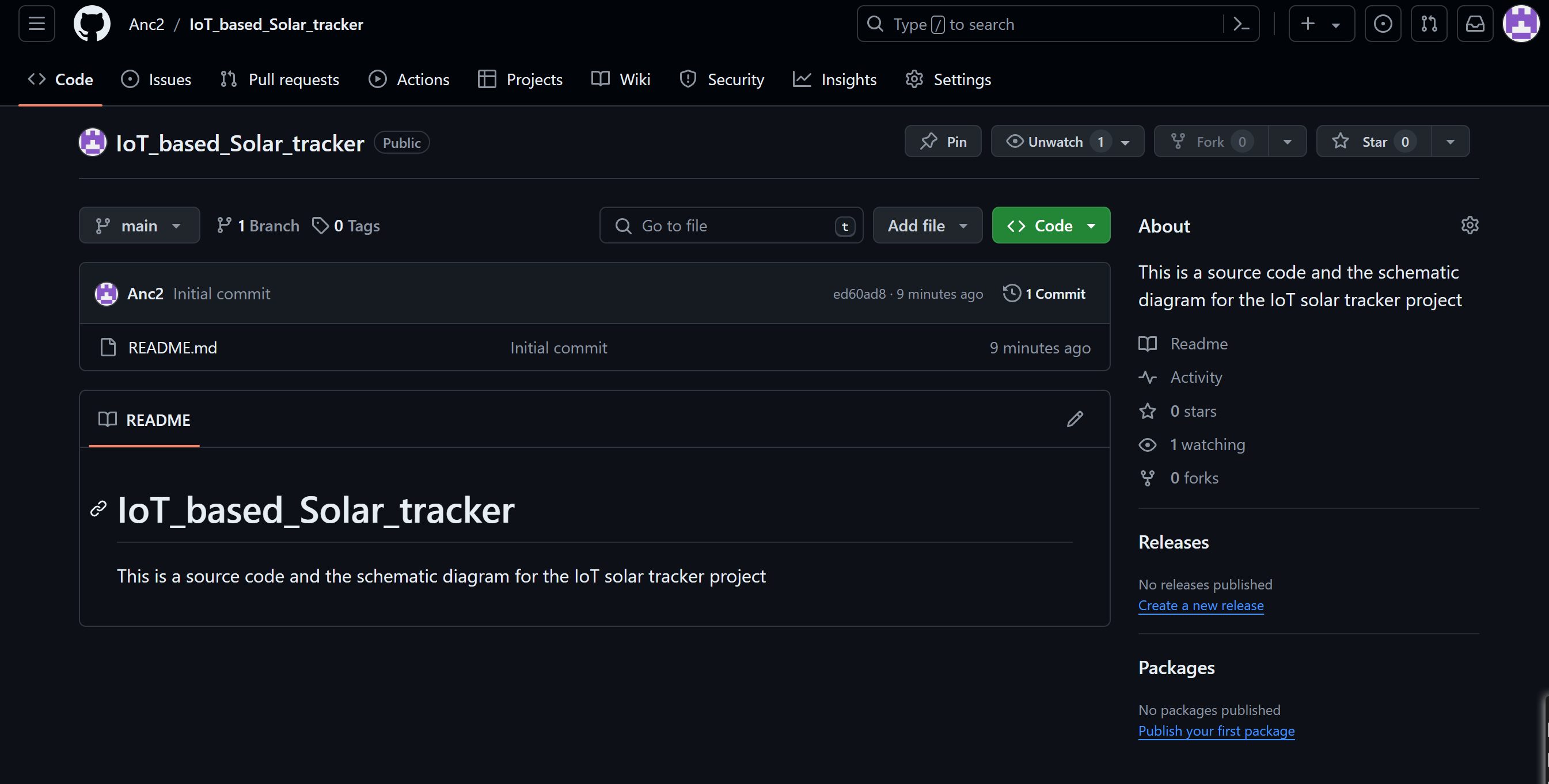
So we created this repo named IoT_based_Solar_Tracker and this is what it looks like. Now, to publish your HTML website on this server; click on Add file and it will open a window where you can upload your file that contains your HTML codes.

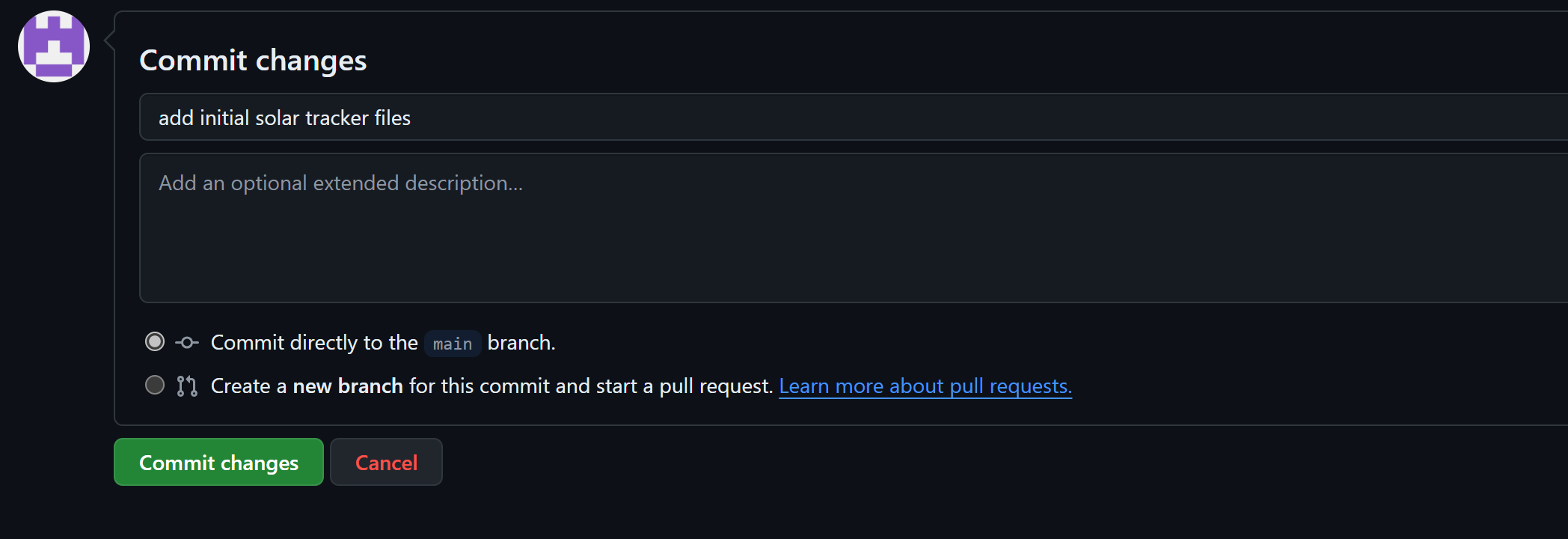
Under the Commit Changes, include the the statement for the commit and ensure that it is it is commited directly to the main branch. The click on commit changes.

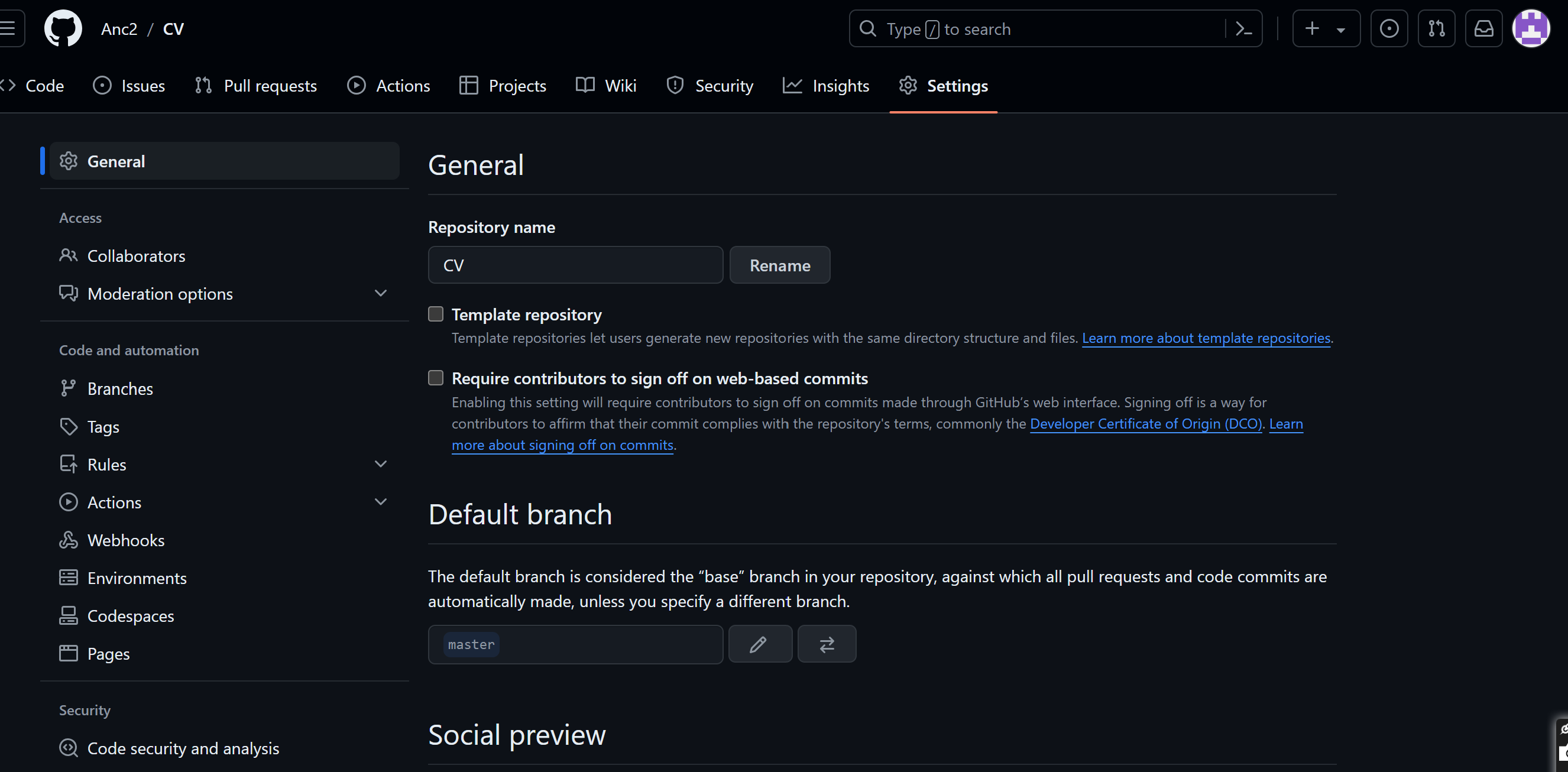
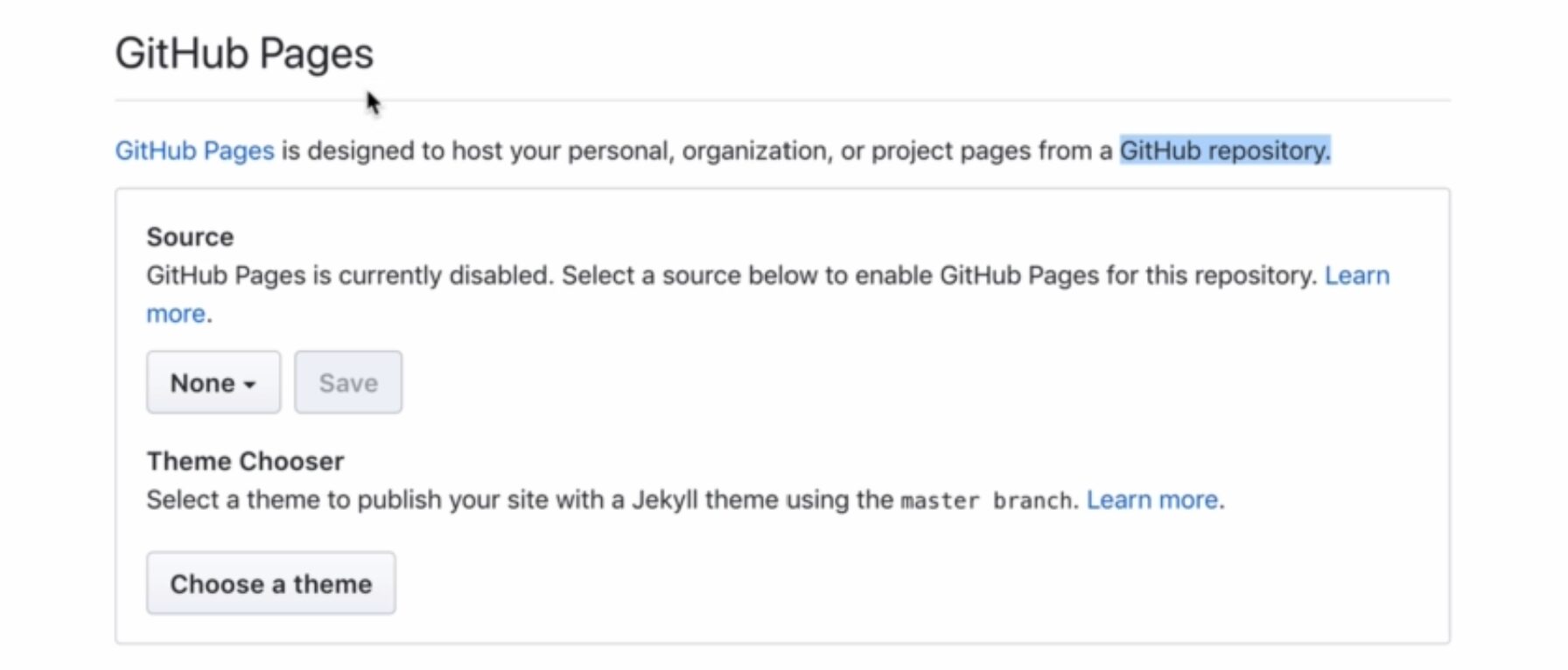
Click on Settings of this repo. And on the left hand side you can see the pages, click on this to reveal the GitHub Pages,

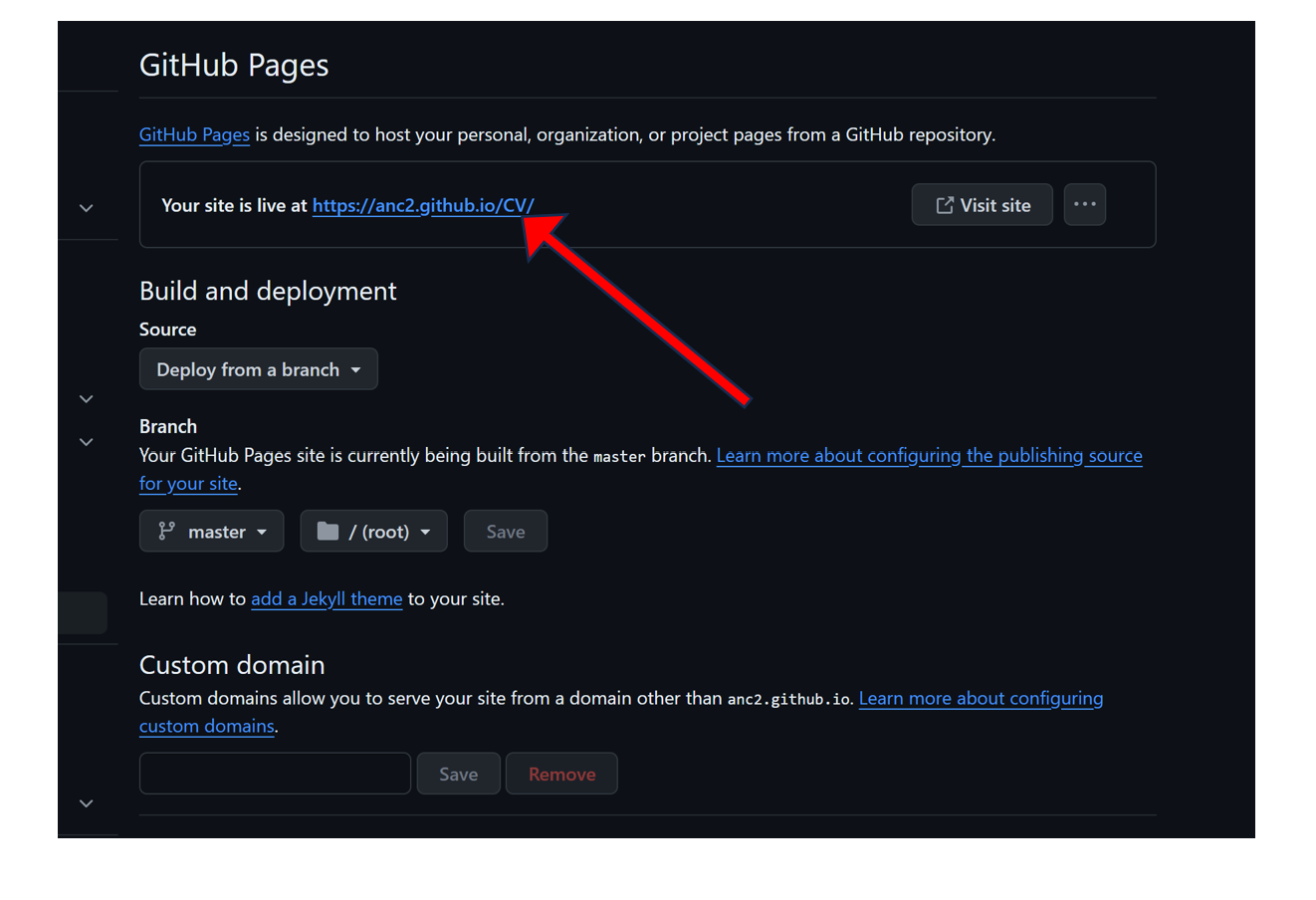
Change the source from None to Master branch and save it. Once this is done, GitHub will do behind the scene work to upload your HTML website to their server and publish it for you.

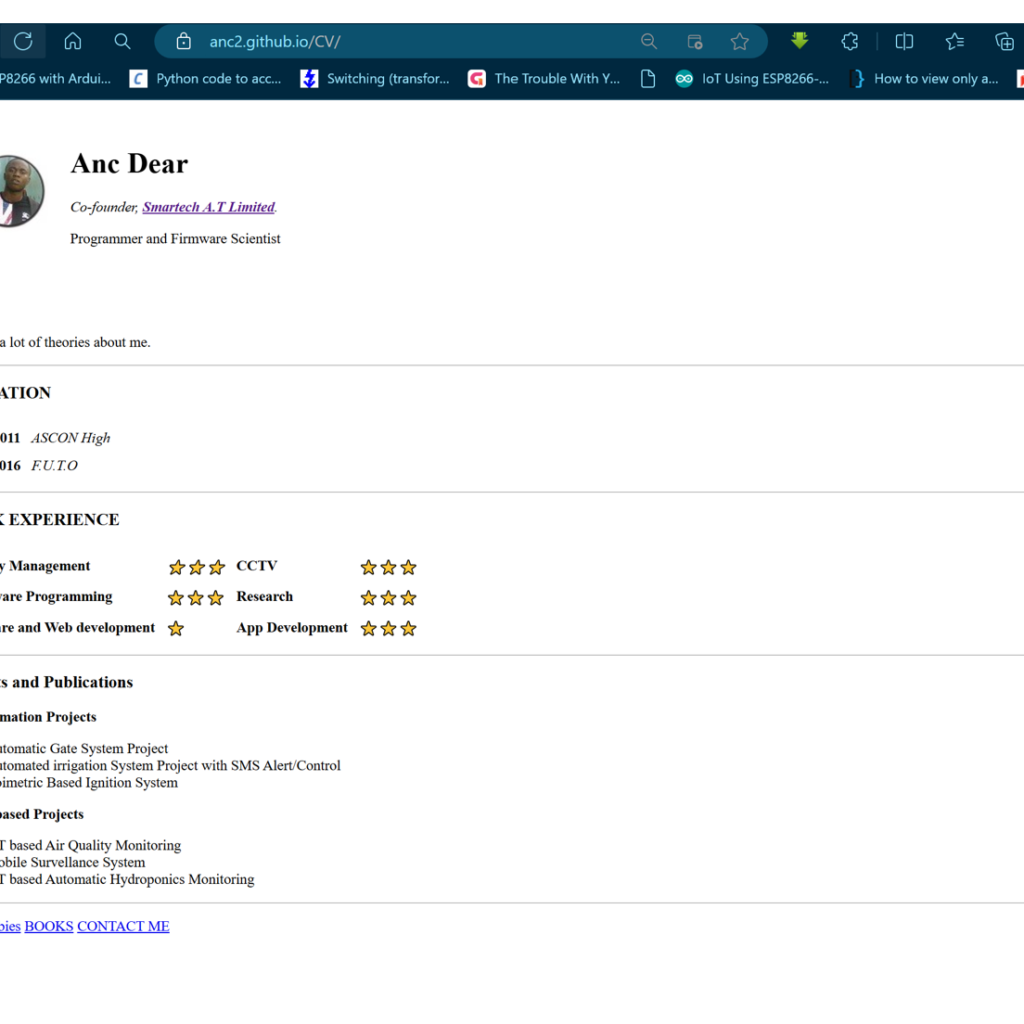
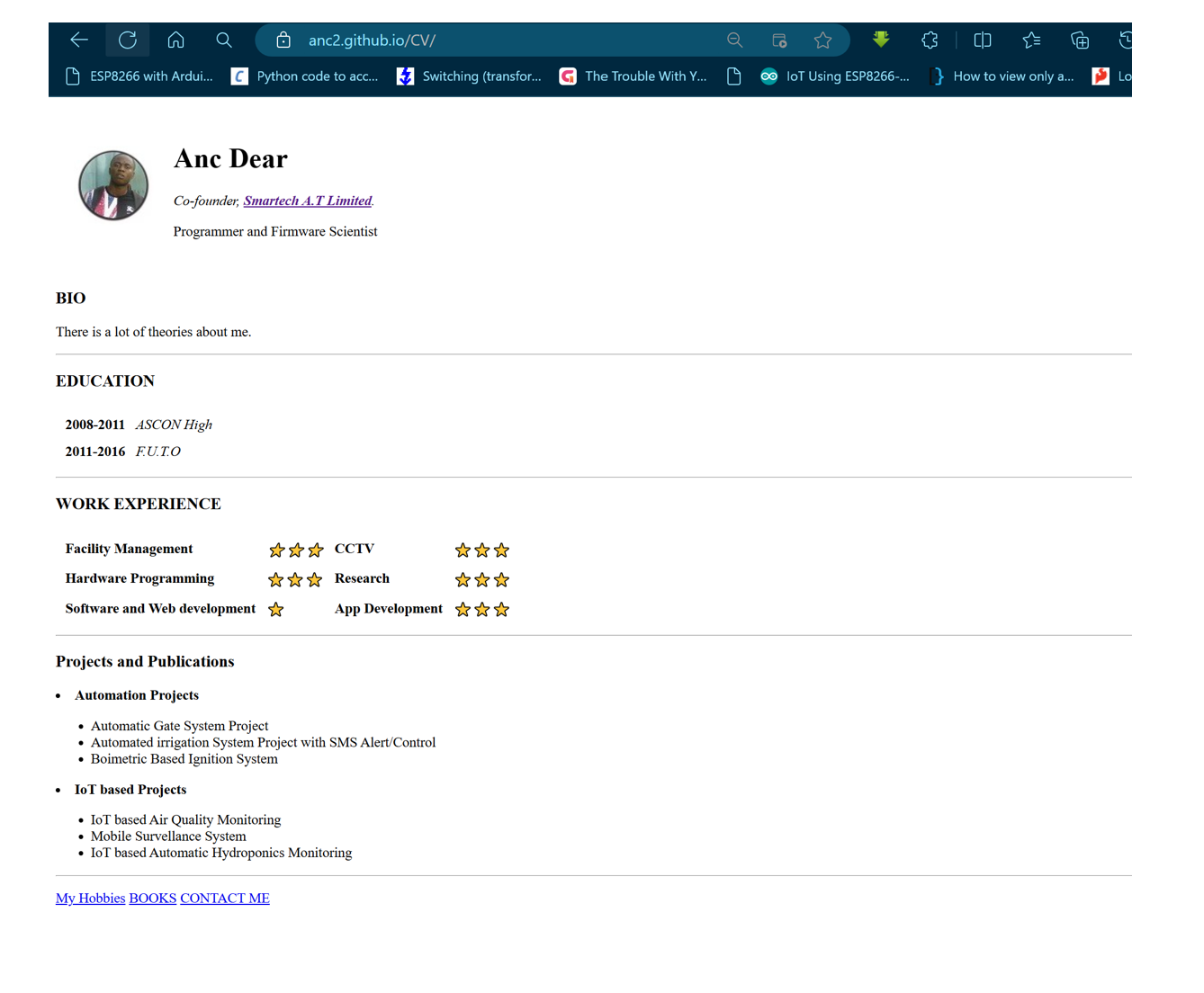
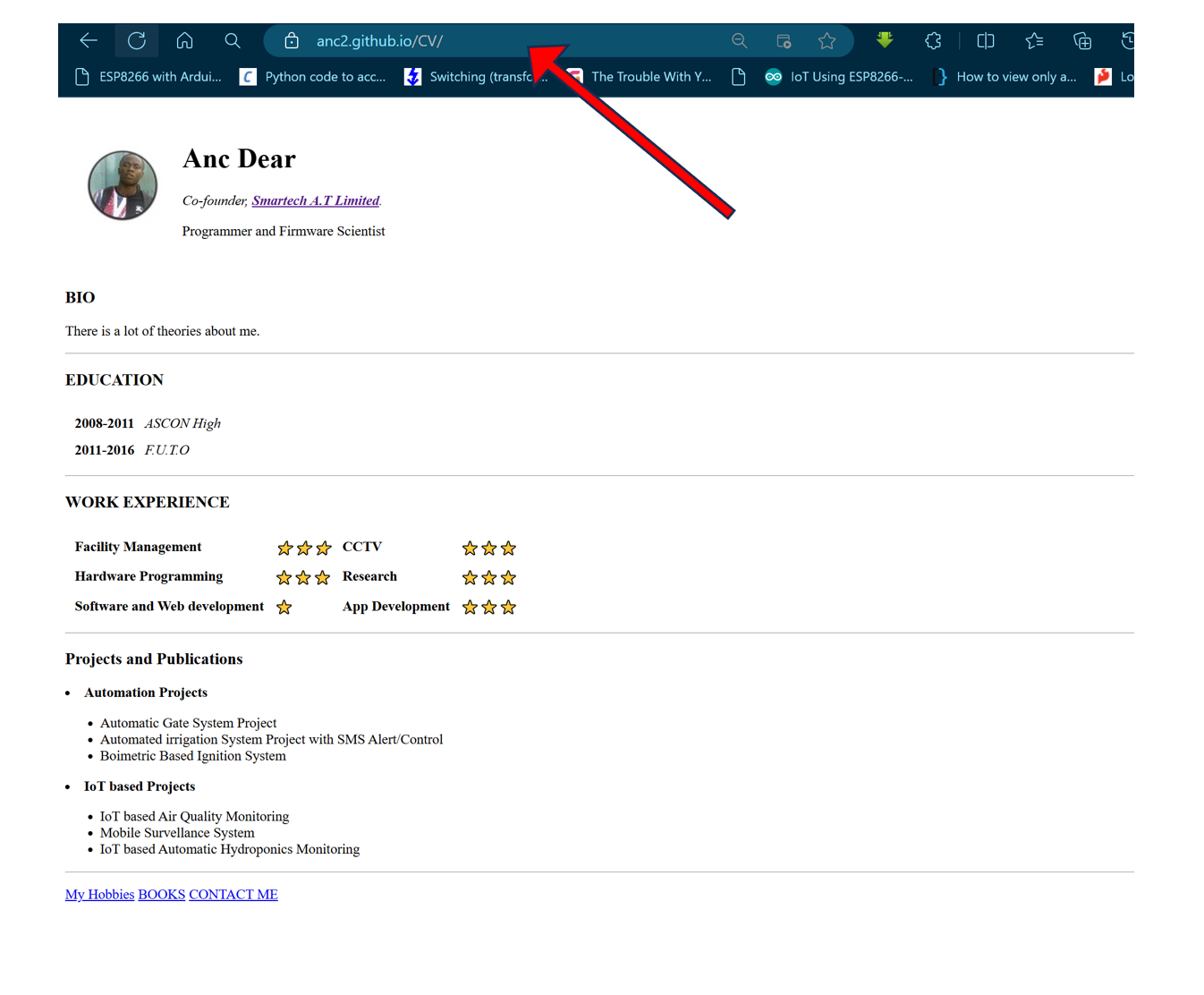
Now, when you click on this link and you will see your published website.

Conclusion
As shown in the image above, we have successfully use the GitHub server to host our HTML personal CV website. This approach is the best way to publish a website that you can’t really afford to pay for server space and domain name hosting.
Practice Questions
Do the same for your CV HTML code and send a screenshot to the group