
Ever wondered how those neat and organized lists you see on websites are created? The secret lies in HTML lists, the building blocks for presenting information in a clear and structured manner. Imagine a website without lists – a jumbled mess of text where finding specific information feels like searching for a needle in a haystack. Fear not, fellow web enthusiast! This guide dives deep into the world of HTML lists, empowering you to craft well-organized and user-friendly web pages.
Ordered vs. Unordered Lists
There are two main types of HTML lists: ordered lists and unordered lists. Each serves a distinct purpose:
- Ordered Lists (OL): These lists present items in a specific sequence, like a recipe or a set of instructions. Imagine them as numbered steps guiding the user through a process. Think of a grocery list – items need to be purchased in a particular order (milk before cookies, obviously!). In HTML, ordered lists are created using the
<ol>tag, and each list item is denoted by the<li>tag. - Unordered Lists (UL): Unordered lists showcase items that don’t follow a specific order. Think of a list of ingredients for a salad – the order you toss them in doesn’t necessarily matter. Unordered lists are created using the
<ul>tag, and similar to ordered lists, each item is wrapped within the<li>tag.
List Styles: Bullets vs. Numbers
- Ordered Lists: By default, ordered lists display numbers (1, 2, 3…) next to each item. However, you can customize the numbering style using the
typeattribute within the<ol>tag. Common options include “1” (default), “a”, “i”, or even Roman numerals (I, II, III). - Unordered Lists: Unordered lists typically display black bullets next to each item. But just like ordered lists, you can change the bullet style using the
list-style-typeproperty within the<ul>tag. Want squares instead? Circles? No problem! CSS (Cascading Style Sheets) offers a wide range of options for customizing list appearance.
Nesting Lists Like Inception (But Simpler, We Promise!)

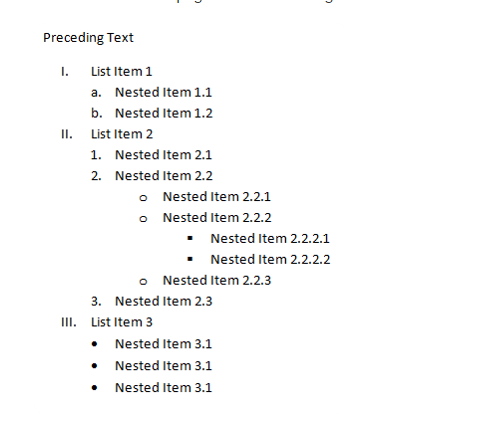
Just like nesting dolls, HTML lists can be nested within each other. This allows you to create complex hierarchies of information, perfect for breaking down intricate concepts. Imagine a recipe with sub-steps – the main steps can be the outer list, and sub-steps for each main step can be nested lists within the main list items. Use the <li> tag to create sub-lists within existing list items.
Advanced Features of HTML Lists
While ordered and unordered lists cover most use cases, HTML offers additional list types for specific situations:
- Definition Lists (DL): These lists define terms. The
<dl>tag creates the definition list, while the<dt>tag defines the term, and the<dd>tag provides the definition. Imagine a glossary – terms and their definitions presented in a clear and organized manner. - Menu Lists: While not a distinct HTML list type, creating menus often utilizes unordered lists with specific CSS styling to create a visually appealing and interactive navigation bar.
Making Lists Inclusive for All
Accessibility is paramount when building websites. Lists play a crucial role in making content accessible to users with disabilities, such as those who rely on screen readers. Ensure your lists are semantically correct (using the appropriate list type for the content) and provide clear and concise descriptions for screen readers to understand the structure and hierarchy of the information.
Examples of HTML Lists in Action!
<!DOCTYPE html>
<html>
<body>
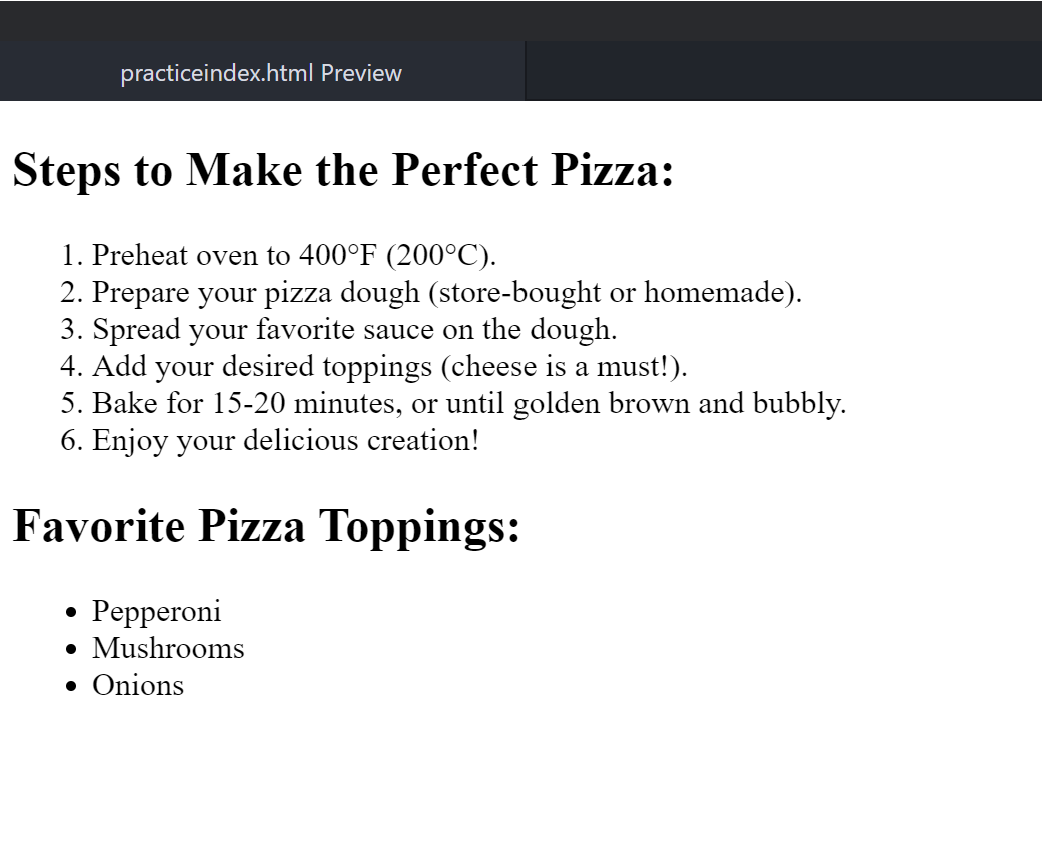
<h2>Steps to Make the Perfect Pizza:</h2>
<ol>
<li>Preheat oven to 400°F (200°C).</li>
<li>Prepare your pizza dough (store-bought or homemade).</li>
<li>Spread your favorite sauce on the dough.</li>
<li>Add your desired toppings (cheese is a must!).</li>
<li>Bake for 15-20 minutes, or until golden brown and bubbly.</li>
<li>Enjoy your delicious creation!</li>
</ol>
<h2>Favorite Pizza Toppings:</h2>
<ul>
<li>Pepperoni</li>
<li>Mushrooms</li>
<li>Onions</li>
The HMTL code above is the syntax for the first picture in this tutorial. You can refer to that example again.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>lists</title>
</head>
<body>
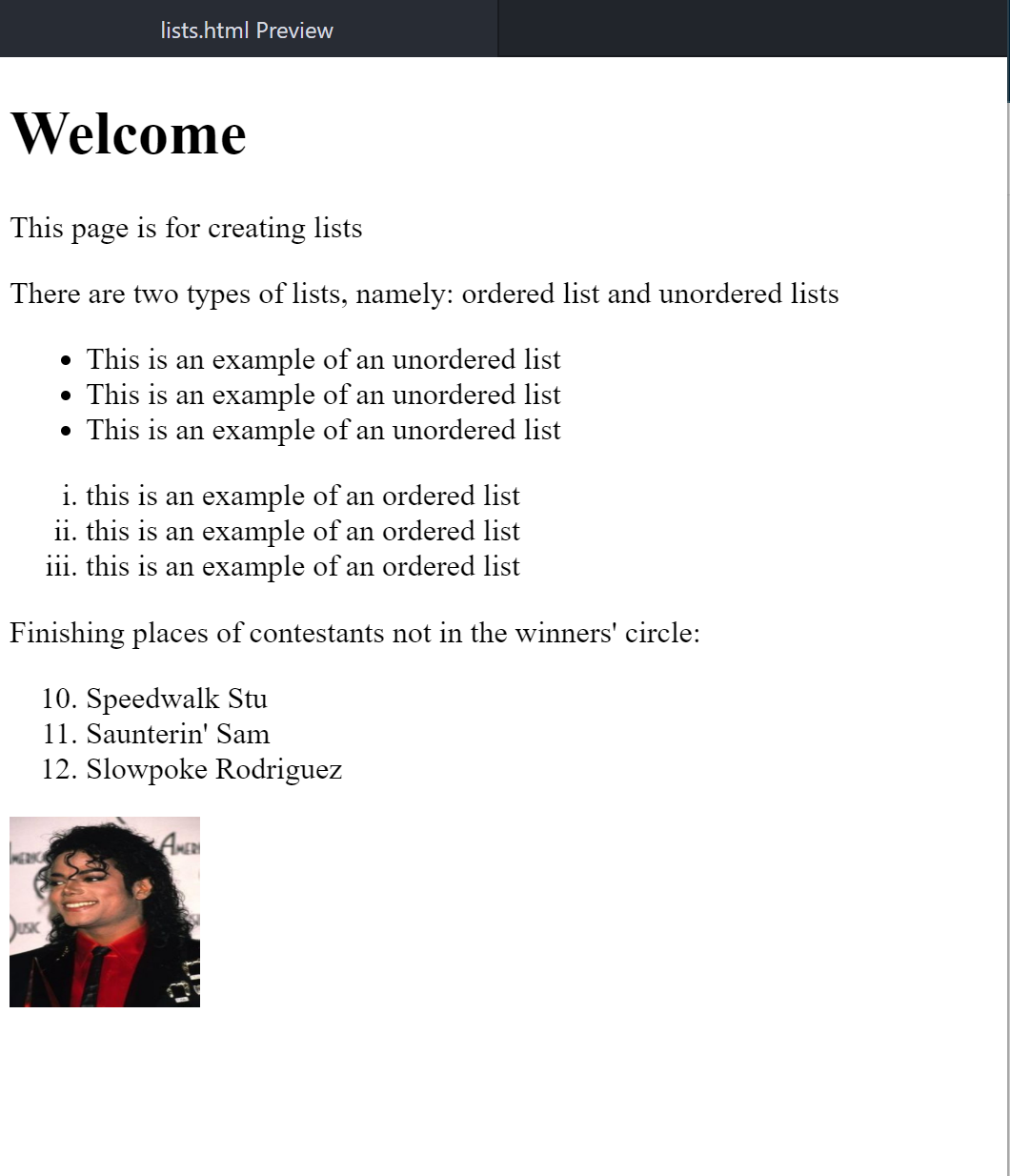
<h1>Welcome</h1>
<p>This page is for creating lists</p>
<p>There are two types of lists, namely: ordered list and unordered lists</p>
<ul>
<li>This is an example of an unordered list</li>
<li>This is an example of an unordered list</li>
<li>This is an example of an unordered list</li>
</ul>
<ol type="i">
<li>this is an example of an ordered list</li>
<li>this is an example of an ordered list</li>
<li>this is an example of an ordered list</li>
</ol>
<p>Finishing places of contestants not in the winners' circle:</p>
<ol start="10">
<li>Speedwalk Stu</li>
<li>Saunterin' Sam</li>
<li>Slowpoke Rodriguez</li>
</ol>
<img src="https://m.media-amazon.com/images/M/MV5BMTM1NjExNjg1OV5BMl5BanBnXkFtZTcwMTQ0NzIwMw@@._V1_FMjpg_UX1000_.jpg" alt="image of Michael Jackson" width="100" height="100">
</body>
</html>

Read Also…
- How Do Websites Work: Basics of Front-End Web Development
- How The Internet Works
- Nutrient Rich Foods for Enhancing Cognitive Function
- How to Make Money Online as A Teen: A Comprehensive Guide
Real-World Applications of HTML Lists
The power of HTML lists extends far beyond creating web pages. Imagine a world without them! Here are some real-world scenarios where lists reign supreme:
- Outlining Documents: From business proposals to creative writing projects, crafting an outline with clear hierarchies is crucial. Software like Microsoft Word utilizes a similar concept to HTML lists, allowing you to structure your document for better organization and flow.
- Grocery Shopping: Forget the messy scribbles on a crumpled piece of paper! Many grocery shopping apps leverage list functionality, letting you categorize items and check them off as you shop. These digital lists streamline your grocery run and ensure you don’t forget that crucial carton of milk (again!).
- Task Management: To-do lists are the superheroes of productivity. Project management tools and even simple note-taking apps often incorporate list features to help you prioritize tasks, track progress, and stay on top of your ever-growing workload.
The Analogy of Efficiency
Think of your brain as a high-powered computer. Information overload is a real threat, and lists act as an organizational filing system. By presenting information in a structured way, you reduce cognitive strain and improve recall. Just like sorting files on your computer keeps things organized, using lists helps your brain process and retain information more efficiently.
Taking Lists to the Next Level with CSS
While HTML provides the foundation for creating lists, CSS (Cascading Style Sheets) injects the magic touch. With CSS, you can transform your basic lists into visually appealing elements that enhance user experience. Here are a few ways to style your lists:
- Changing Bullet Styles: Tired of the default black bullets? CSS allows you to swap them for squares, circles, or even custom images. Imagine a recipe website with little pepperonis as bullet points for the ingredients list – a subtle yet delightful touch!
- Numbering Customization: Don’t be confined to the standard numerical sequence. Use CSS to alter the numbering style, incorporate Roman numerals, or even use alphabetical characters (perfect for legal documents outlining numbered clauses).
- List Layout and Spacing: CSS empowers you to control the spacing between list items, define margins, and even create multi-column layouts. Imagine a visually appealing product list on an e-commerce website, with each item neatly presented with clear spacing for optimal readability.
The SEO Advantage: How Lists Can Boost Your Website’s Visibility
Search Engine Optimization (SEO) is the art of making your website more discoverable by search engines. Believe it or not, using lists strategically can actually improve your SEO ranking. Here’s why:
- Improved Readability: Search engines favor content that is easy for users to understand. Lists break down complex information into digestible chunks, making your website more user-friendly and therefore, more SEO-friendly.
- Targeted Keywords: Lists often incorporate keywords relevant to your content. By strategically using keywords within your list items, you increase the chances of your website appearing in search engine results for those specific keywords.
- Structured Content: Search engines appreciate well-structured content. Lists provide a clear hierarchy, making it easier for search engines to crawl and index your website.
Conclusion
From crafting user-friendly websites to organizing your daily tasks, HTML lists are a versatile tool with endless applications. By mastering the different list types, exploring advanced features, and leveraging the power of CSS for styling, you can unlock a world of creative possibilities. So next time you’re building a website or simply jotting down your grocery list, remember the power of the humble HTML list – a small yet mighty tool that keeps information structured, clear, and accessible for all.
Frequently Asked Questions (FAQs)
1. What are some common mistakes to avoid when using HTML lists?
- Using the wrong list type (ordered vs. unordered)
- Inconsistent indentation (for readability)
- Neglecting accessibility considerations (screen reader compatibility)
2. Can I use HTML lists to create a navigation menu?
While not a dedicated list type in HTML, unordered lists combined with CSS styling are commonly used to create visually appealing and interactive navigation menus.
3. How can I ensure my lists are accessible for users with disabilities?
- Use semantic HTML (correct list type for the content)
- Provide clear and concise descriptions for screen readers
4. Are there any online resources for learning more about HTML lists and CSS styling?
5. How can I get creative with HTML lists?
The possibilities are endless! Here are a few ideas:
- Create timelines with ordered lists and specific dates as list items.
- Design interactive quizzes with radio buttons or checkboxes within list items.
- Build a visually appealing FAQ section.

