In today’s fast-paced digital world, having a website that loads quickly is essential. A slow-loading website can lead to frustrated visitors, high bounce rates, and even lower search engine rankings. Fortunately, there are several steps you can take to optimize your website and make it load faster. In this article, we will explore some of the most effective strategies for improving website speed. Let us learn about all the rules of website optimization.
1. Optimize Images

Images are often the largest files on a website, and they can significantly impact load times. To optimize your images, start by resizing them to the appropriate dimensions for your website. Additionally, compress the image files without compromising their quality. There are various online tools and plugins available that can help you achieve this. By reducing the file size of your images, you can significantly improve your website’s loading speed.
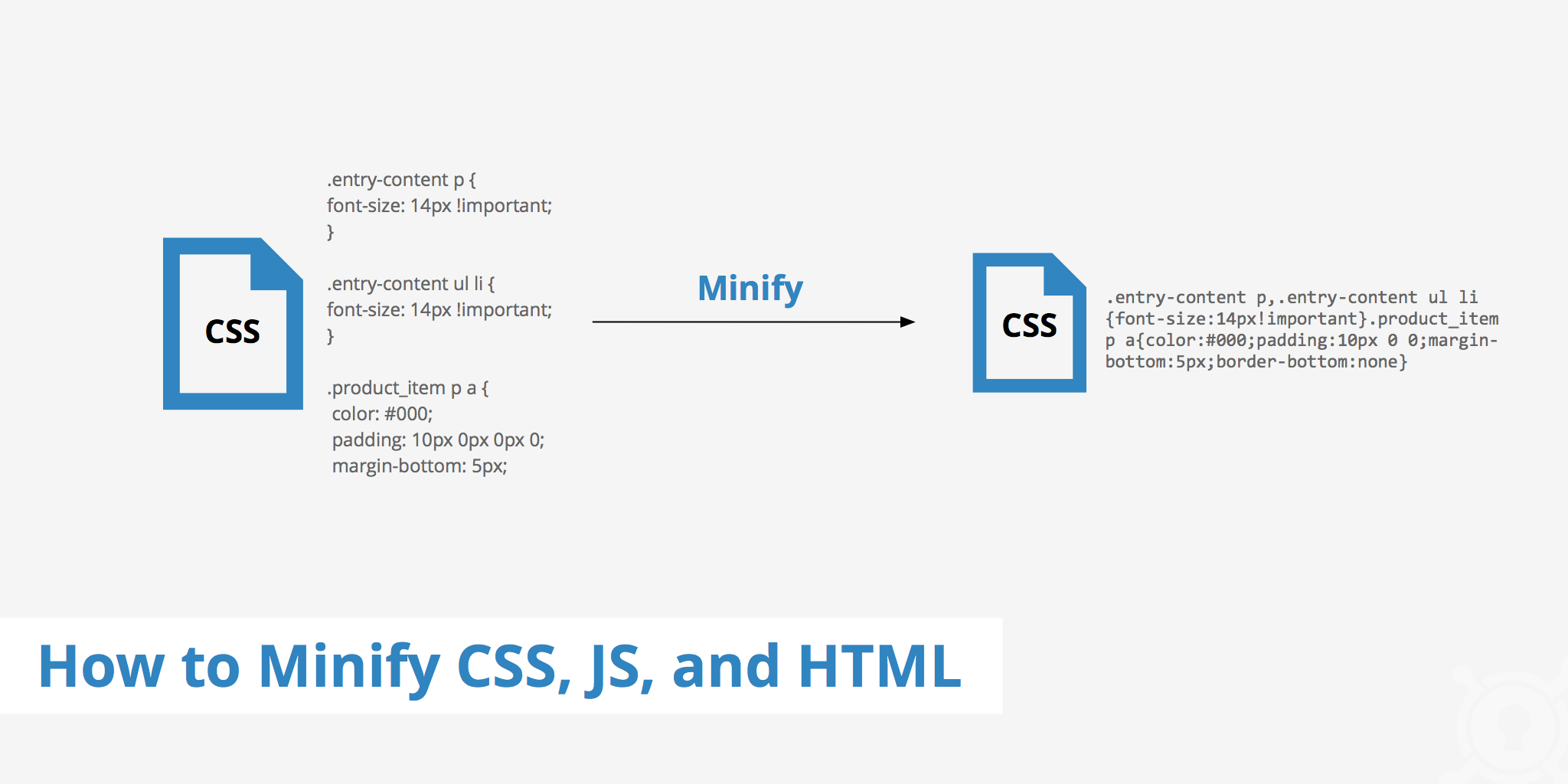
2. Minify CSS and JavaScript

CSS and JavaScript files are essential for the design and functionality of your website. However, they can also contribute to slower load times if they are not optimized. Minifying these files involves removing unnecessary characters and whitespace, reducing their overall size. There are online tools and plugins that can automatically minify your CSS and JavaScript files, making them more efficient and improving your website’s speed.
3. Enable Browser Caching

Browser caching allows a website visitor’s browser to store certain elements of your website, such as images, CSS, and JavaScript files, so that they don’t need to be downloaded again on subsequent visits. By enabling browser caching, you can reduce the number of requests made to your server, resulting in faster load times for returning visitors. You can enable browser caching by adding specific code to your website’s .htaccess file or by using caching plugins available for popular content management systems like WordPress.
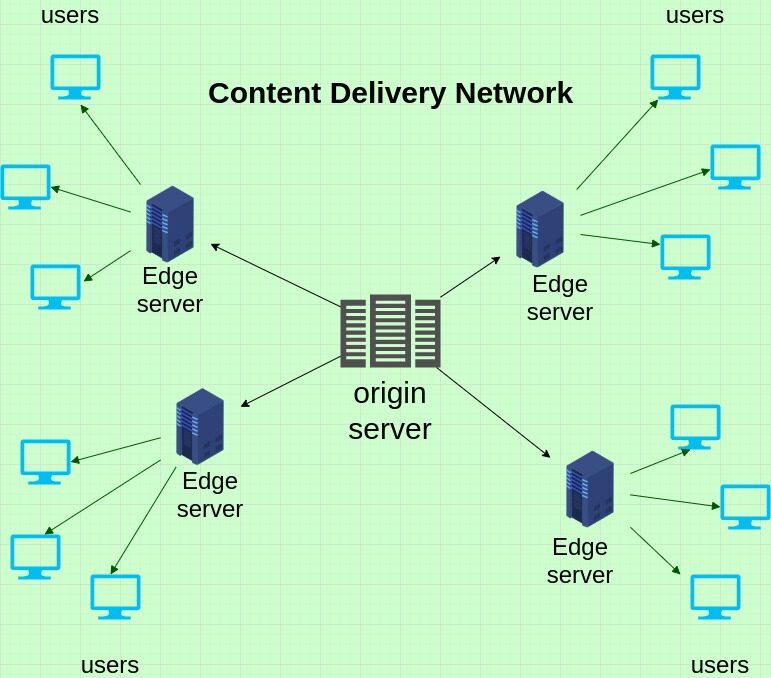
4. Use a Content Delivery Network (CDN)

A Content Delivery Network (CDN) is a network of servers located in various geographic locations. When a user visits your website, the CDN delivers the website’s static content from the server closest to their location. This reduces the distance that data needs to travel, resulting in faster load times. By using a CDN, you can significantly improve your website’s performance, especially for users located far away from your website’s server.
5. Optimize Your Website’s Code

When you talk about website optimization, you think of optimizing your website’s code. This involves various techniques, such as reducing unnecessary HTML comments, removing unused code, and organizing your code for efficiency. By cleaning up your code, you can make it easier for browsers to understand and render your website, resulting in faster load times. If you are not familiar with coding, consider hiring a professional web developer to help you optimize your website’s code.
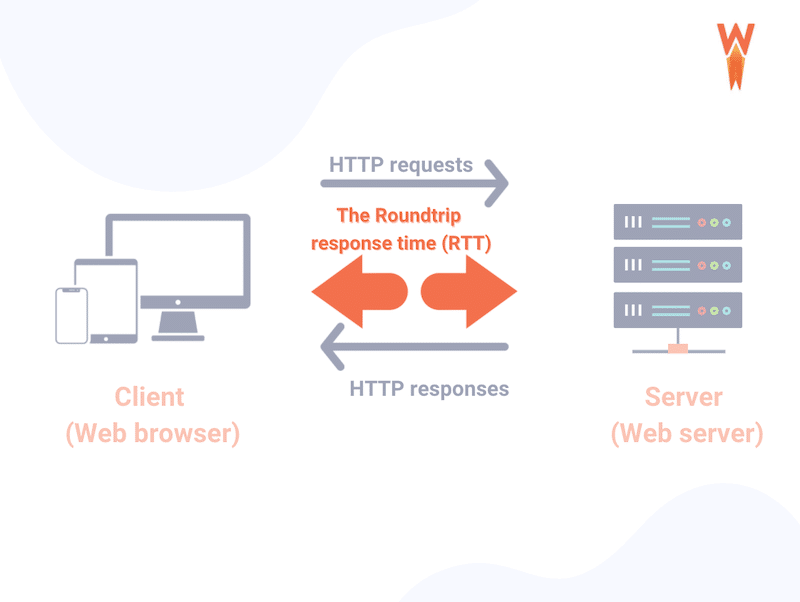
6. Reduce the Number of HTTP Requests

Each element on your website, such as images, CSS files, and JavaScript files, requires a separate HTTP request to load. The more requests your website needs to make, the longer it will take to load. To reduce the number of HTTP requests, consider combining multiple CSS and JavaScript files into a single file and using CSS sprites for images. Additionally, remove any unnecessary elements or plugins that are not crucial for your website’s functionality.
You May Also Like…
- How to Fix a WordPress Site with Malware
- How to Fix an Overloaded WordPress Website
- How to Get a Job Free
- How To Anonymously Make Money Online
7. Choose a Reliable Web Hosting Provider

The performance of your website is heavily dependent on the quality of your web hosting provider. You can’t think of website optimization, if your website is hosted on a slow or overcrowded server, it will inevitably affect your website’s loading speed. Therefore, it is crucial to choose a reliable web hosting provider that offers fast servers and excellent uptime. Do thorough research, read reviews, and consider upgrading your hosting plan if necessary.
Conclusion
By implementing these optimization strategies, you can significantly improve your website’s loading speed and provide a better user experience for your visitors. Remember, a fast-loading website not only improves user satisfaction but also boosts your search engine rankings. Take the time to optimize your website today, and reap the benefits in the long run.
Frequenting Asked Questions on Website Optimization
1. What is website optimization?
Website optimization involves improving various aspects of your website to enhance its performance, speed, user experience, and search engine rankings. This includes optimizing content, images, code, and server configurations to ensure that your website loads quickly, is easy to navigate, and is accessible to both users and search engines.
2. Why is website speed important?
Website speed is crucial because it directly impacts user experience, search engine rankings, and conversion rates. Slow-loading websites can frustrate users, leading to higher bounce rates and lower engagement. Search engines like Google also prioritize faster websites in their rankings, making speed a key factor in SEO. Additionally, faster websites are more likely to convert visitors into customers, improving overall business performance.
3. How can I test my website’s speed?
You can test your website’s speed using various online tools such as Google PageSpeed Insights, GTmetrix, Pingdom, and WebPageTest. These tools analyze your website’s performance, providing detailed reports on load times, performance scores, and recommendations for improvement. They often highlight areas such as image optimization, browser caching, and server response times.
4. What are some common ways to improve website speed?
Common ways to improve website speed include:
- Compressing images: Use tools like TinyPNG or ImageOptim to reduce the size of your images without compromising quality.
- Minifying CSS, JavaScript, and HTML: Remove unnecessary characters and spaces from your code to reduce file sizes.
- Leveraging browser caching: Enable caching to store static files on users’ devices, reducing load times for repeat visits.
- Using a Content Delivery Network (CDN): Distribute your content across multiple servers worldwide to reduce latency and improve load times.
- Optimizing server response times: Choose a reliable hosting provider and optimize your server settings to handle traffic efficiently.
- Reducing HTTP requests: Minimize the number of elements on your pages, such as scripts and images, to reduce the number of requests made to the server.
5. How can I optimize images for my website?
To optimize images for your website, follow these steps:
- Choose the right format: Use JPEG for photographs, PNG for images with transparency, and SVG for simple graphics and icons.
- Compress images: Use online tools or plugins to compress images without losing quality.
- Resize images: Ensure images are no larger than necessary for their display size on your website.
- Use responsive images: Implement the
srcsetattribute in HTML to serve different image sizes based on the user’s device. - Lazy load images: Load images only when they enter the viewport to reduce initial page load times.
6. What is minification and how does it help?
Minification is the process of removing unnecessary characters, such as spaces, comments, and line breaks, from code files (CSS, JavaScript, HTML) to reduce their size. This helps improve website speed by reducing the amount of data that needs to be transferred from the server to the user’s browser. Minified files load faster, leading to quicker page rendering and improved user experience.
7. How does a CDN improve website performance?
A Content Delivery Network (CDN) improves website performance by distributing your content across multiple servers located in different geographic regions. When a user accesses your website, the CDN serves the content from the server closest to their location, reducing latency and load times. CDNs also help balance traffic loads, protect against DDoS attacks, and ensure high availability even during traffic spikes.
8. What role does hosting play in website speed?
Hosting plays a critical role in website speed as it determines how quickly your server can respond to requests and deliver content to users. A good hosting provider offers fast server response times, reliable uptime, and scalability to handle traffic surges. Choosing the right type of hosting (shared, VPS, dedicated, or cloud) based on your website’s needs can significantly impact performance.
9. How can I leverage browser caching?
To leverage browser caching, configure your server to specify how long browsers should store static files (e.g., images, CSS, JavaScript) locally. This reduces the need to re-download these files on subsequent visits, speeding up page load times. You can set caching rules using HTTP headers like Cache-Control and Expires. Many content management systems and plugins offer options to easily manage caching settings.
10. What is lazy loading and how does it work?
Lazy loading is a technique that delays the loading of non-critical resources (such as images and videos) until they are needed, typically when they enter the user’s viewport. This improves initial page load times and reduces bandwidth usage, enhancing user experience. Implement lazy loading by using HTML attributes like loading="lazy" for images or JavaScript libraries that support lazy loading.
11. How can I reduce HTTP requests on my website?
To reduce HTTP requests:
- Combine files: Merge multiple CSS or JavaScript files into a single file.
- Use CSS sprites: Combine multiple images into a single image and use CSS to display the desired part.
- Inline small CSS and JavaScript: Embed small CSS and JavaScript directly into HTML files.
- Remove unnecessary plugins and scripts: Eliminate unused or redundant plugins and third-party scripts.
- Limit the use of web fonts: Use only the necessary font weights and styles.
12. What is the impact of third-party scripts on website speed?
Third-party scripts, such as ads, social media widgets, and analytics tools, can significantly impact website speed by adding extra HTTP requests, increasing load times, and sometimes causing render-blocking issues. To mitigate their impact, load third-party scripts asynchronously, defer their loading until after the main content has loaded, and only include essential third-party services.
13. How does optimizing the critical rendering path improve website speed?
Optimizing the critical rendering path involves minimizing the time it takes for a browser to render the first visible content on a webpage. This includes reducing the number of render-blocking resources (e.g., CSS and JavaScript files), prioritizing the loading of critical CSS, and deferring non-critical JavaScript. Improving the critical rendering path enhances perceived performance, making the website appear to load faster for users.
14. Can reducing the number of plugins improve website speed?
Yes, reducing the number of plugins can improve website speed. Each plugin may add additional code, scripts, and database queries, increasing the load on your server and slowing down your website. Regularly review and deactivate or delete unnecessary plugins. Opt for lightweight plugins that offer essential functionality without bloating your website.
15. How does Gzip compression work and why is it important?
Gzip compression reduces the size of your website’s files (HTML, CSS, JavaScript) before they are sent to the user’s browser. This decreases the amount of data transferred, leading to faster load times. Enabling Gzip compression on your server can significantly improve website performance, especially for users with slower internet connections. Most modern web servers support Gzip compression and can be easily configured to enable it.
16. What are the best practices for optimizing mobile website speed?
Best practices for optimizing mobile website speed include:
- Implementing responsive design: Ensure your website adapts to different screen sizes and devices.
- Using adaptive images: Serve appropriately sized images based on the user’s device.
- Enabling mobile caching: Configure caching specifically for mobile devices.
- Minimizing JavaScript and CSS: Reduce the amount of code that needs to be downloaded and parsed.
- Optimizing touch elements: Ensure buttons and links are easy to tap on mobile devices.
- Testing on multiple devices: Regularly test your website on various mobile devices to identify and fix performance issues.
17. How can I monitor and maintain website performance over time?
To monitor and maintain website performance over time:
- Use performance monitoring tools: Regularly check your website’s speed and performance using tools like Google Analytics, New Relic, or GTmetrix.
- Analyze user feedback: Pay attention to user feedback regarding website speed and usability.
- Keep software updated: Regularly update your content management system, plugins, and server software.
- Review and optimize content: Periodically review and optimize images, videos, and other content.
- Conduct performance audits: Perform regular audits to identify and address performance bottlenecks.
- Implement continuous integration: Use continuous integration and deployment practices to ensure consistent performance improvements.
18. What is the importance of responsive design in website optimization?
Responsive design is crucial for website optimization because it ensures that your website provides a consistent and optimal user experience across all devices and screen sizes. A responsive website adjusts its layout and content based on the user’s device, improving usability and reducing load times. This adaptability enhances user satisfaction, increases engagement, and positively impacts search engine rankings, as search engines prioritize mobile-friendly websites.
19. How can I optimize my website for search engines (SEO)?
To optimize your website for search engines (SEO):
- Improve website speed: Ensure your website loads quickly on all devices.
- Use descriptive, keyword-rich titles and meta descriptions: Help search engines understand your content.
- Optimize images and media: Use appropriate file sizes, alt tags, and descriptive filenames.
- Create high-quality, relevant content: Regularly update your website with valuable information.
- Ensure mobile-friendliness: Use responsive design and test your website on multiple devices.
- Use internal linking: Connect related content within your website.
- Improve site structure: Use clear navigation, sitemaps, and organized content.
20. What tools can I use for website optimization?
There are various tools available for website optimization, including:
- Google PageSpeed Insights: Analyzes website performance and provides optimization suggestions.
- GTmetrix: Offers detailed performance reports and recommendations.
- Pingdom: Tests website speed and performance